I'm Dennis
EXPERIENCE DESIGNER & SELF-TAUGHT DEVELOPER
 Available for work
Available for work
With 1+ Years of Design XP & Empowering 5+ Companies
15+ Years of Leadership and Creativity, Shaping User Experiences with Passion and Adaptability
ATMOS PRINCIPLES
Work Values, Ethics & Morals 🌱
Dennis' Principles for Success – Creating with Heart and Integrity

User-Centered Focus 🎯
Everything starts with the user. Dennis places their needs and experiences at the center of every project.

Agile Approach 🚀
Fast iterations and continuous improvement – Dennis believes in flexibility and adaptability to always deliver the best possible results.

Holistic Perspective 🧩
Dennis ensures an understanding of both technical and business aspects to create user-friendly and efficient solutions.

Transparency and Honesty 🗣️
Dennis believes in being clear and honest in all aspects of work – from client communication to project evaluation.

User Privacy and Security 🔒
Protecting users' data and ensuring their right to privacy is always a priority in Dennis' design decisions.

Empathy and Respect 💛
Dennis values creating an inclusive work environment where everyone is heard and respected.

Quality over Quantity 📈
Dennis strives to deliver sustainable and well-thought-out solutions rather than rushing incomplete results.
RECENT PROJECTS
Take a look at his recent work & get to know the clients
Read more about the Design Process on a project for a deeper understanding
Smart Parking – A Seamless Experience
We simplified urban parking for Parking Time with an app that provides real-time data and smooth payment options
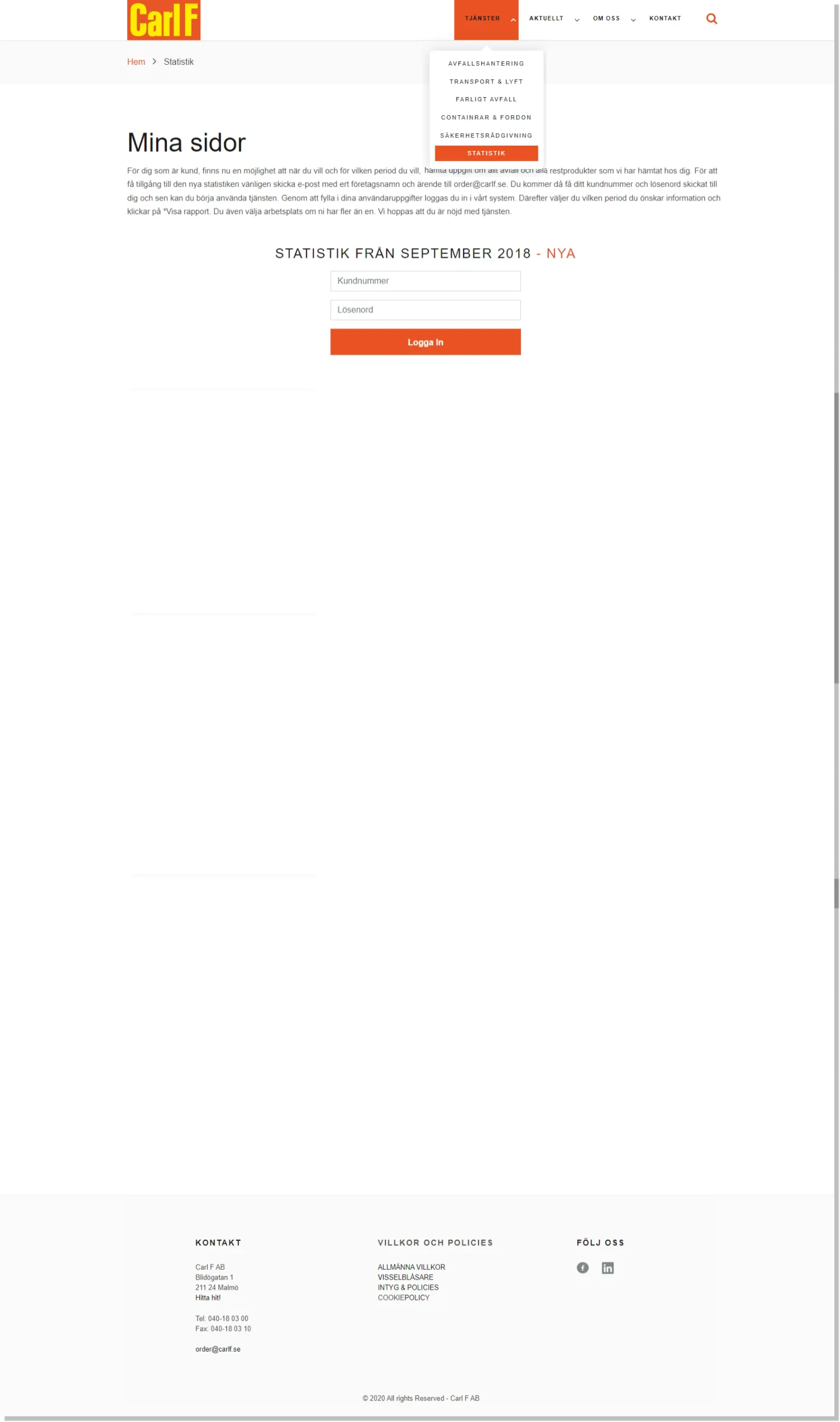
Intuitive Waste Management – Simplifying Hazardous Disposal
We reimagined Carl F’s website with a focus on ease of use, enhanced engagement, and sustainability
Mental Health Support – Comprehensive Redesign for Enhanced User Engagement
We reimagined Ahum’s platform to streamline onboarding, enhance privacy communication and improve therapist matching for a better user experience
EXPERIENCE INSIGHTS
From SaaS to Websites & Mobile Solutions
Experienced in UX and front-end development, delivering seamless products for businesses of all sizes

S.V.I.D.


Fredrik Forsman
Head Business & Industry @SVID
"Dennis participated in the TURF project with SVID, demonstrating exceptional skills in user-centered design, creative problem-solving, and collaboration. He developed an intuitive interface to support urban planners in transforming garages into urban food spaces. His empathy for users, innovative design, and systematic approach make him a strong candidate for future UX roles."

Red Milk LLC


Calle Hansson
CEO & Co-founder @Red Milk LLC
"Atmos Design Studio, with Dennis and his team, conducted a thorough analysis and presentation that laid the foundation for our app development. Their understanding of our users' needs has been crucial to our success. The collaboration was seamless, and we look forward to working together again."

Parking Time


Matilda Öhman
CEO & Co-founder @Parking Time
"During the spring, Parking Time collaborated with students at Changemaker Education. The collaboration resulted in innovative and creative solutions that can make Parking Time the market leader in smart parking."
Read more about the project

Pro Event Staffing


Calle Hansson
CEO & Co-founder @Pro Event Staffing
"Working with Dennis on an ongoing website project has been a fantastic experience. He seamlessly handles both front-end and back-end development with great skill, ambition, and attention to detail. His collaboration with another UI designer has been smooth, thanks to his agile approach and technical expertise. The results so far have been truly beautiful, and I look forward to our continued collaboration."
SERVICES
Design, Development & Agile Project Management
Together we can elevate your vision and achieve your goals!

UI & UX Design
Product Updates, Wireframing, Prototyping & Interaction Design

Concept Development
Business Models, Product Concepts & Strategy Development

Branding & Identity
Logo & Brand Identity Creation

Web Design & Development
Responsive Web Design & Front-end Development

Agile Methodology
Scrummaster & Agile Management

SEO & Analytics
Search Engine Optimization, Web Analytics & Conversion Rate Optimization (CRO)








































CONTACT
Reach out for design, agile management, marketing or business strategy
Stay connected! Let's start with a brief meeting or connect on social media

 Available for work
Available for work
Drop me a line or say 👋 on my social media
Whether you're a design team seeking additional support or a startup aiming to enhance your design, I'd be excited to discuss your project with you 💜

We never grow old, only on the outside 🥰
 Available for work
Available for work
Experiences & Certificates (ENG)
Resumé 2024 (ENG PDF) Cover Letter 2024 (ENG PDF) Recommendation Letter S.V.I.D. 2024 (ENG PDF) Work Certificate ICA Kvantum 2023 (ENG PDF) SAFe Scale 5.0 2021 (ENG PDF) Agile Project Manager Certificate 2021 (ENG PDF) Atmos Design Studio Presentation (ENG PDF)That's Why Dennis is an Asset – From UX to Leadership
⭐ Service-minded and experienced leader
Always ready to facilitate the team and drive success.
🔍 Expert in UX research and usability testing
Identifies root causes and creates user-centered solutions.
📊 Analytical and structured
Sees the big picture and optimizes the customer experience (CX) for the best results.
💡 Innovative problem solver
Combines teaching skills and positive energy to inspire the team.
🌐 Agile project manager with an eye for detail
Ensures projects stay on track and meet user needs.
Contributions to Development Teams 🚀
Dennis is always looking for new jobs ahead of Spring 2025, with the goal of bringing his blend of technical expertise and creative vision to a development team or new assignment in Dennis' portfolio. His experience spans UX/UI design, agile project management and hands-on coding, making him a versatile asset in any team environment. From refining user flows to managing complex projects, Dennis is known for his structured approach and ability to balance design with functionality. 💡✨"

The space flight from Antarctica by Danijela, Dennis, Ludvig, Albin & Chutharat
Dennis' Journey – A Passion for Design & Innovation 🌍
Before immersing himself in the IT world, Dennis traveled to around 10 countries participating in dance competitions, teaching or judging. Among other things, he has judged battles at Lock City Singapore (2016), Allstyle Battle Lithuania (2012), Allstyle Battle in Austria (2017) and several other events in Sweden. He has also been a volunteer coordinator in countries such as Nevada, Las Vegas Locking Camp (2016-2019) to support the Organizers. Although his main focus today is on design and technology, the creative energy from his dance career continues to inspire his approach to digital solutions and project management.
Now, Dennis channels his creative energy and leadership into the world of IT and design, where he creates innovative and user-centered solutions.

Grandpa Locking Battle in Moscow
Trivia – More About Dennis 🎉
Dennis Lantz, also known as Atmosphere, began his journey as a passionate dancer inspired by legends such as Michael Jackson. After immersing himself in dance in the 90s, he balanced a full-time career at the ICA (2005–2023) with his commitment to community building and performing. In parallel, Dennis founded the non-profit association Funky 4 Generations (2014–2016), which organized one of Sweden's most popular funk and locking events, with dancers from over 20 countries.
Dennis has been involved in dance on a global level, with experiences from competing, teaching and generally spreading the dance in countries such as Denmark, Estonia, Finland, France, Germany, Holland, Norway, Portugal and the USA. He has visited the United States on several occasions, participating in events such as World of Dance and other all-style competitions, as well as meeting pioneers of locking and hip-hop in cities such as Los Angeles, New York and San Francisco. In Russia, Dennis participated as an invited guest and competitive dancer. He also spread the dance further in Lithuania and Austria through both competitions and workshops. He has also traveled around other countries such as Japan, Thailand and Malaysia earlier in his career to spread his dance.

Juste Debout Locking Prelim with Jocubas Stockholm 2014
Innovation & Constant Growth ✨
Dennis thrives on constant learning and innovation. He’s always diving headfirst into new challenges, whether it's mastering a new coding language, experimenting with UX tools, or refining his design processes. His relentless drive for improvement ensures that each project benefits from cutting-edge techniques and thoughtful design. 🛠️

Dennis Crazy Flip in Hornstull Stockholm

Still Here?
If you’re still with me, let’s grab a **Swedish Fika** and chat! I’m currently looking for **LIA opportunities** in IT, focusing on **UX/UI design** and **agile methodologies** in project management. Whether in-person or online, the coffee's on me! Feel free to reach out, and I'd be more than happy to share more about my journey and what I can bring to your team. ☕💬
😮 🤯 💥 Trivia Gallery 💥 🤯 😮

Elite Locking Camp
2012 Finland

Funkcamp Locking
Battle 2019Sweden

2nd Place Locking
Battle Baltic Session 2012

Funky 4 Generations
Camp 2016

Las Vegas Locking
Camp 2019

Agnes Carlsson
Musik Video 2009

Baltic Session
2012 Prop WINNER

Snowboarding
Stockholm 2024

Dennis with Flattop
2012 (OG Popper)

Lock City 2016
Singapore Judge

Allstyle Battle
Österrike 2017

Vibe Crew Performance
Jönköping Sweden 2010

Lock City 2016
Singapore Judge Solo

Vibe Crew Sverige
Talang Show 2010

Buskin Stockholm
2016

Last Day Ica
Kvantum Hageby 2011

Skate Session 2020
Kristineberg Stockholm

Vibe Crew
Photoshoot 2010

Dennis with
Mr Animation (R.I.P)

Dennis with Kim, Dennis Infante
& Gladys San Fransisco 2019

Dennis in Tokyo,
Japan 2008

Dennis with Damita Jo
Freeman Las Vegas 2016

Dennis surfing outside
Portugal 2014

Dennis with Boogaloo Sam
(Creater of the Boogaloo)

Dennis with Locking Khan
& Don Campbell (R.I.P) 2014

Dennis with Don
Campbell (R.I.P.)

Las Vegas Locking
Camp (Europeans)

Dennis with Toni Basil
(Creator of the Lockers)

In memory of Chris R. -
Fotograf (R.I.P.)

Struttin Danmark 2013
Dennis with Timothy & Future
😎 🕺 🥰 Trivia Videos 🥰 🕺 😎
Agnes Carlsson - Release Me
×Flattop (OP Popper) Street Performer US LA
×L.Mosquitos RUS & Liss Funk | Willow | Dennis
×Unleash Your Flava Lithuania Atmos Judge Solo
×
Unleash Your Flava
Lithuania Atmos Judge Solo

L.Mosquitos RUS &
Liss Funk | Willow | Dennis

Agnes Carlsson -
Release Me (Music Video)

Flattop (OP Popper)
Street Performer US LA

Lock City Singapore
Atmos Judge Showcase

Single Moms Looking 2017 Season 9

Case Study
Application Concept
Project Details
Industry
Urban Mobility
Parking Application
Timeline
March 2024
My Role
UX & UI Designer, Business Strategist
Client
@Parking Time

Parking Time Application
Abstract

Problem
Urban drivers face challenges such as the lack of real-time parking data, confusing navigation, and fragmented payment systems. Parking Time addresses these issues by integrating real-time parking availability, seamless payment options, and intuitive navigation in one app. Through user research, competitor analysis, and iterative design, we developed a solution that streamlines parking for all users.
User Quotes
“If the app were to work, I would prefer an app easily to not have to go to the car to set it up.” - Roland, 67 years old
“App convenient to not have to go to the car to set up. If you get a fine, you can prove in the app that you used a P-disk" – Lisa, 22 years old

Solution
Parking Time addresses these challenges by offering real-time parking availability, seamless payment integration, and intuitive navigation features in one app. Through user research and iterative design, we crafted a solution that reduces the complexity of finding and paying for parking, enhancing the overall driver experience.

Impact
The app significantly improved user satisfaction, reducing the time spent searching for parking by an average of 20 minutes per session.
The real-time data and easy payment options simplified urban mobility, contributing to smoother traffic flow and less stress for users.
Early user tests showed that 85% of drivers found the real-time data extremely useful, and 70% preferred the integrated payment system over alternatives.

Core Features
- Real-time availability of parking spots
- GPS-based navigation to available parking spots
- Integrated payment options
- Filter function for parking spots on the map
- Detailed parking information (pricing, availability, restrictions)
- Pay parking fines directly in the app
- Favorite parking spots for quick access
- Detailed search function for specific parking needs
- Customizable user profiles with parking history
- Accessibility features (WCAG compliance)
Problem Statement

Parking Time P-zone Sign

How can Parking Time provide drivers with a real-time, intuitive parking experience that saves time and reduces stress in busy urban areas?
Project Overview & Objective

Updated Parking Time's marketing sign

Parking Case
The primary goal of Parking Time was to simplify parking by providing real-time availability data and integrated payment options. The app was designed to reduce driver stress, minimize time spent searching for parking, and streamline the process.
We also aimed to optimize traffic flow by reducing parking search times. The app had to be intuitive and effective for all users, regardless of tech experience. By implementing a user-centered design approach, we ensured inclusivity and simplicity.
The Challenge

Users Struggle
Drivers struggle with unclear parking structures, lack of real-time data, and juggling multiple payment systems. Our challenge was to design an intuitive solution that solved these problems while improving the overall parking experience.
Methods & Tools

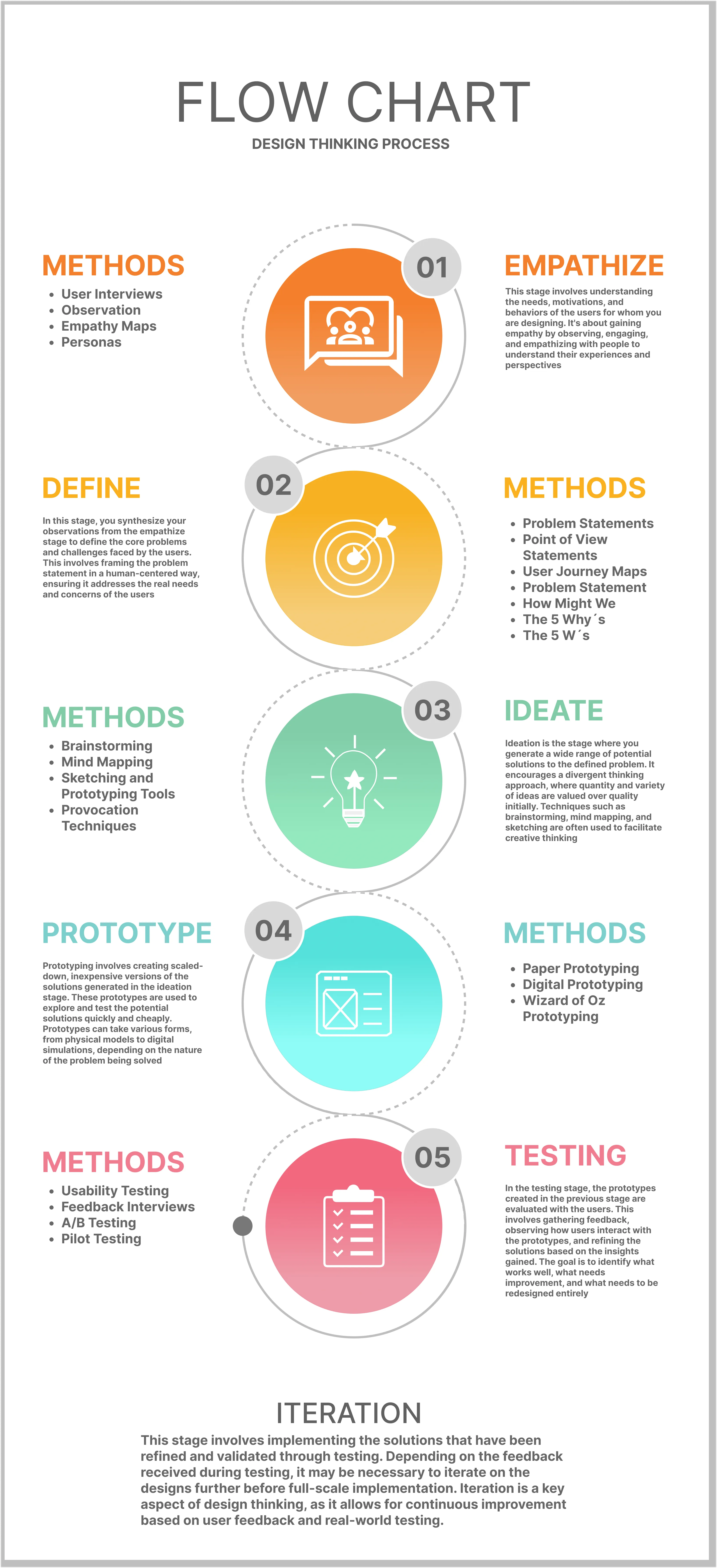
Design Thinking Process

Design Thinking
We applied methodologies like the Double Diamond model, which focuses on problem definition and solution development. This process allowed us to iteratively test and refine designs, ensuring we delivered a solution that met real user needs.
- Design Thinking: Helped us empathize with users and create a solution that truly solves their problems.
- Double Diamond: Guided us through discovering, defining, developing, and delivering the solution.
- User Interviews: To gain direct insights into drivers' pain points.
- Wireframing & Prototyping: Early testing through both low- and high-fidelity prototypes.
- Usability Testing: Iteratively improved the design based on user feedback.
- Accessibility Standards (WCAG 2.0): Ensured the app was usable by people of all abilities.
Research and Discovery

UX Research Affinity Mapping

From thought to idea
We conducted in-depth user research, interviews, and competitor analysis to understand drivers' biggest frustrations.
Through benchmarking, we discovered that 75% of users were frustrated by a lack of real-time parking data and spent an average of 20 minutes searching for parking in busy areas.
Additionally, 60% of users wanted one app for both parking and payments.
We also applied accessibility guidelines (WCAG 2.0) to ensure the app was inclusive and designed for all users, including those with disabilities.
Parking Times Application
Parking Competitors
Key Threats
Ideation and Prototyping

A sneak peek of one of our low, mid, and high fidelity prototypes
Low to High
During the ideation phase, we focused on creating low-fidelity wireframes designed to ensure simplicity and accessibility. We began by prioritizing the core user needs: real-time parking data, intuitive navigation, and a seamless payment process.
Through iterative testing, we gathered feedback from 10 users, which led to improvements in key features such as the visibility of available parking spots and streamlining the payment flow. The integration of real-time data was a key feature, validated across multiple testing rounds, improving user confidence in finding parking quickly.
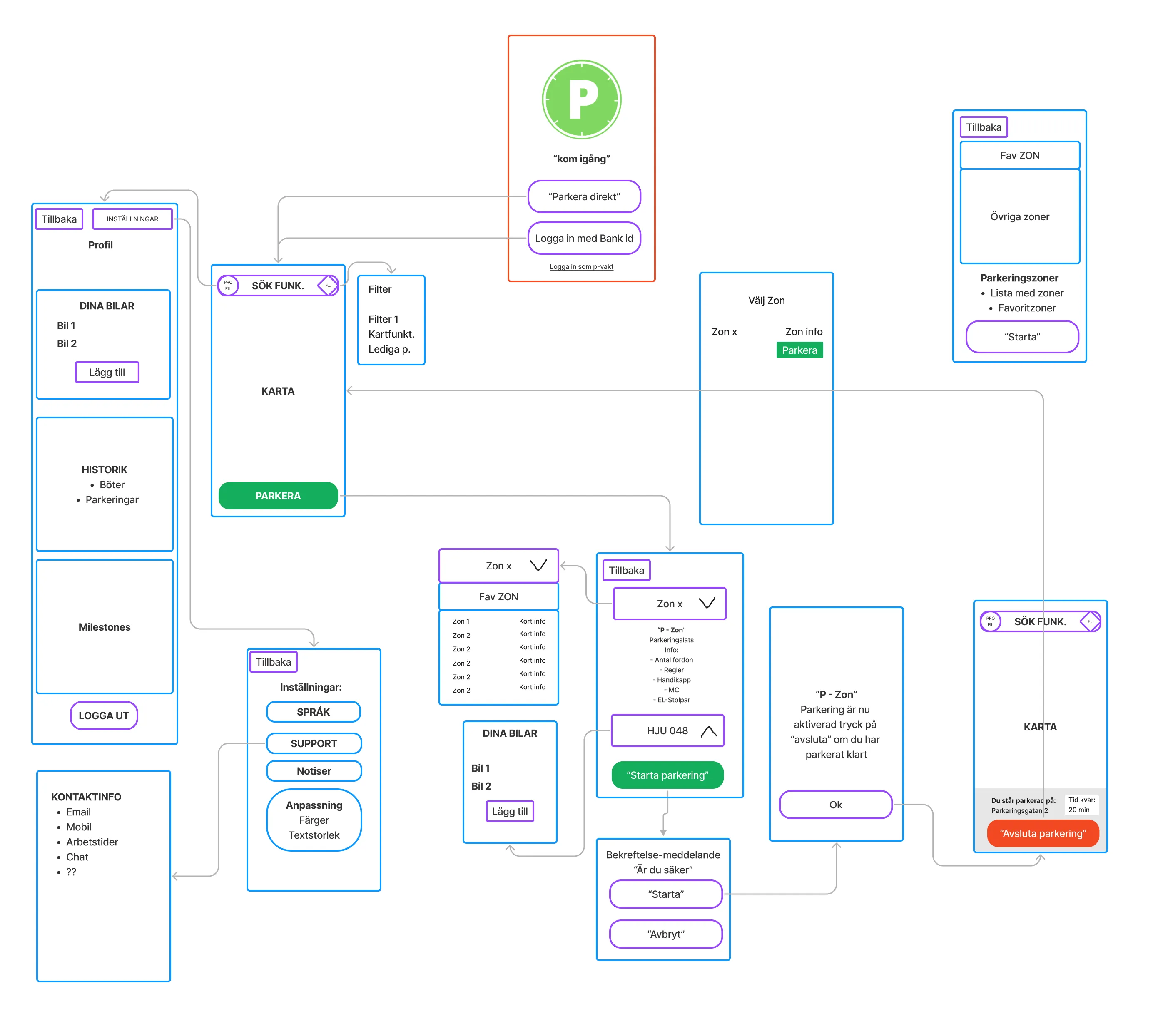
Early in the design process, we also developed a sitemap of the application, which outlined the overall structure, and a detailed flowchart that provided a step-by-step user journey within the app. These artifacts helped guide the refinement of user flows and feature prioritization as we moved from low to high-fidelity prototypes.
Information Architecture

Parking Times Sitemap

Sitemap
The sitemap played a crucial role in the early stages of design, offering a bird's eye view of the app's structure and navigation. It mapped out key sections such as parking spot search, payment methods, user profiles, and settings. This overview helped streamline the development process and ensured that the user experience remained smooth, even as new features were added. The sitemap allowed us to visualize and optimize how users would move through the app efficiently.

Here is the flowchart of our app

Flowchart
The flowchart served as a critical tool in guiding the app’s user flow, from logging in to successfully paying for parking. Each step in the process was carefully mapped out, with special attention to minimizing clicks and ensuring a seamless transition between key actions like searching for parking, choosing a spot, and completing a payment. By refining the flow at each iteration, we reduced user confusion and ensured a fluid experience, all while keeping the app intuitive for both frequent and occasional users.
Core Features

Priority matrix from user testing, helping us prioritize key features.
User Feedback
Based on our user research and iterative testing, we identified the following core features as critical to improving the urban parking experience. These features were designed to directly address user frustrations, such as the lack of real-time parking information and the complexity of current parking systems:
- Real-time parking updates: Providing up-to-date availability of parking spots to reduce search time.
- Integrated payment system: A seamless payment solution for quick and easy transactions.
- GPS-based navigation: Direct navigation to available parking spots based on real-time data.
- Filter function for parking spots: Allows users to filter based on criteria like pricing, restrictions, or location.
- Detailed parking information: Information on pricing, availability, and any restrictions at parking locations.
- Pay parking fines directly in the app: Simplifying the process of managing parking fines without needing a separate platform.
- Add favorite parking spots: Enables users to save commonly used spots for faster access.
- Detailed search function for parking: Allows users to search based on specific parking needs (e.g., EV charging, accessible spots).
- Customizable user profiles and parking history: Users can track their parking habits and tailor the app to their preferences.
User Testing and Iteration

The Users
We tested the app with both frequent and occasional drivers, gathering feedback through multiple rounds of testing. This helped us make targeted improvements to the app.
Key Findings:- 85% of users found the real-time parking data very useful.
- 70% of users preferred the integrated payment system over other options.
- Users asked for clearer navigation and better real-time parking suggestions.
Here are some quotes from our testers:
"The real-time data saved me 10-15 minutes each time. It's a game changer!" – Alex, 32
"I love that I can pay directly in the app. It's faster, and I don’t need multiple apps." – Dani, 27
We categorized the feedback into three main areas:
- What worked well: Users liked the simple payment system and accurate real-time parking availability.
- Needs improvement: Many found the navigation unclear, especially when switching between map views and parking details.
- Identified bugs: Some users had issues saving favorite parking spots, and notifications were sometimes delayed.
We used this feedback to create a priority list for the next version, focusing on improving navigation, fixing bugs related to saving favorites, and ensuring notifications worked reliably.
Marketing Strategy

An overview of Parking Time's marketing strategy, focusing on user acquisition.
The Strategy
Our marketing strategy is designed to increase user adoption and awareness of Parking Time by focusing on key urban areas where parking frustrations are highest. By leveraging a combination of digital and physical marketing methods, we aim to capture a broad audience, from daily commuters to occasional drivers.
One of the core components of our strategy involves the use of QR codes on physical signage in parking lots, allowing drivers to instantly download the app. In addition, targeted digital ads in high-traffic areas emphasize Parking Time's real-time availability and seamless payment features. Partnerships with municipalities and local businesses also help to build trust and credibility within the community.
Key Marketing Solutions:
- Physical Signage: QR codes placed in parking areas for quick and easy app downloads, designed to target users when they need the app most.
- Targeted Digital Ads: Focused on urban areas with high parking demand, highlighting the app's convenience and real-time data features.
- Municipal and Business Partnerships: Collaborations to enhance the app's credibility and visibility through local government endorsements and business partnerships.
Parking Time 2.0

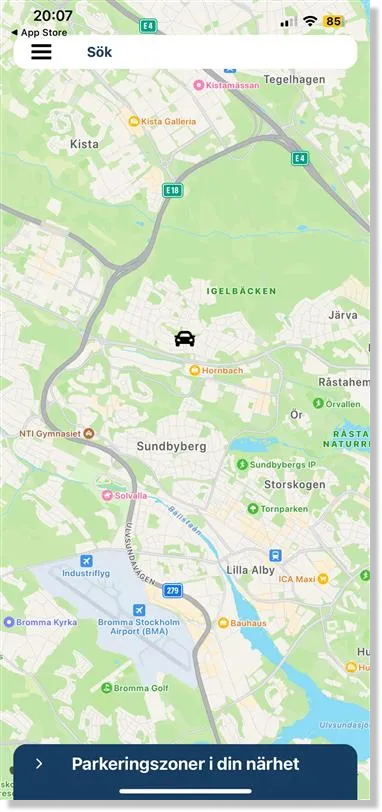
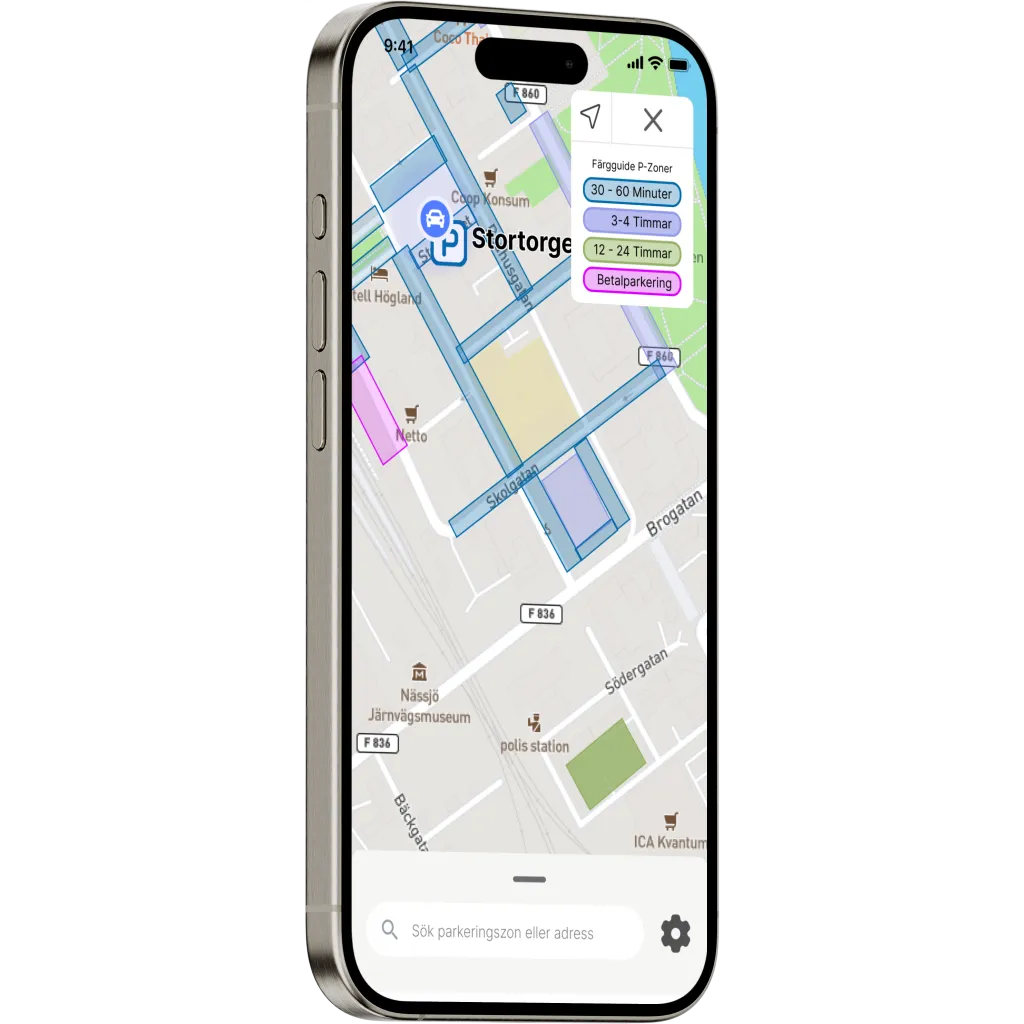
Homepage with the parking filter activated
Homepage
The Parking Time homepage features an active parking filter that allows users to customize their parking search based on location, availability, and other preferences. This filter ensures users can quickly locate parking that fits their needs, reducing time spent searching. The user interface is designed to be intuitive, with clear options and real-time updates that help drivers make informed decisions effortlessly.
Startpage
The new start page presents users with a clean, straightforward layout. It highlights essential features such as the parking search bar, user profile access, and recent parking locations. By prioritizing simplicity, the page allows users to start their search quickly, reducing the number of clicks and decisions needed to find parking. A smooth and fast experience is at the core of the design, aligning with the goal of reducing user frustration in urban parking scenarios.

New Startpage

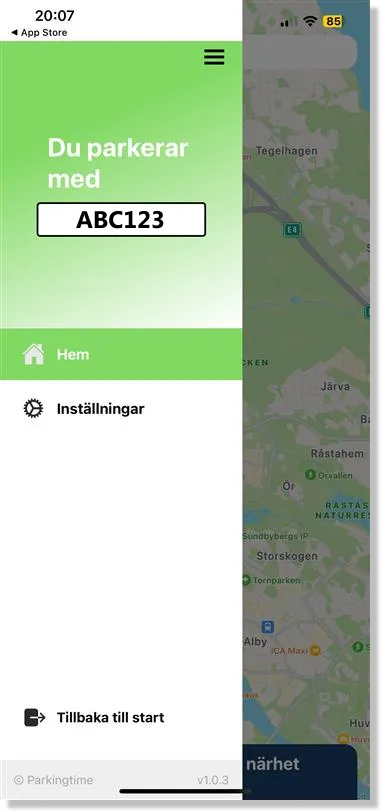
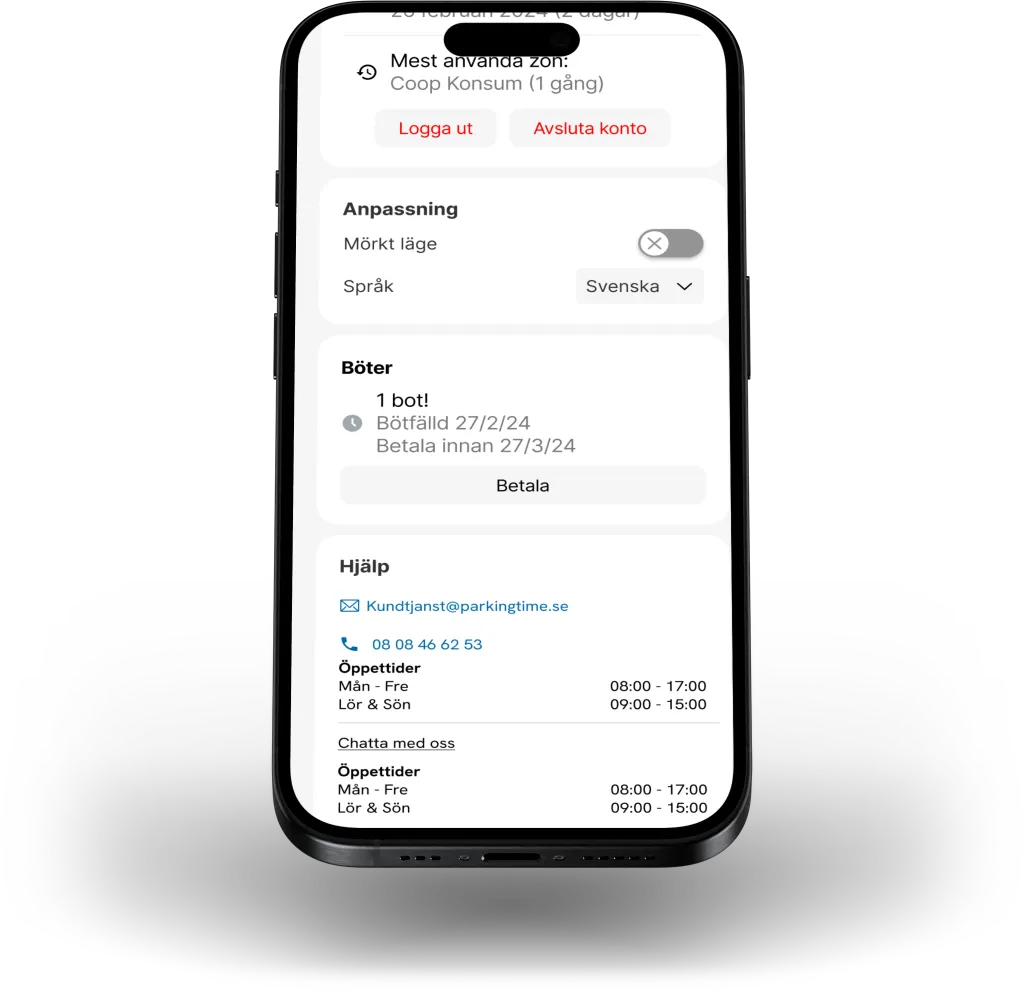
Profile in the bottom sheet
User Profile Integration
The user profile page, accessible via a bottom sheet, stores key information such as parking history, saved locations, and preferred payment methods. This integration offers users a seamless way to manage their parking activities without leaving the main interface. The bottom sheet design keeps the profile easily accessible while maintaining focus on the parking search, ensuring that the user experience remains fluid and distraction-free.
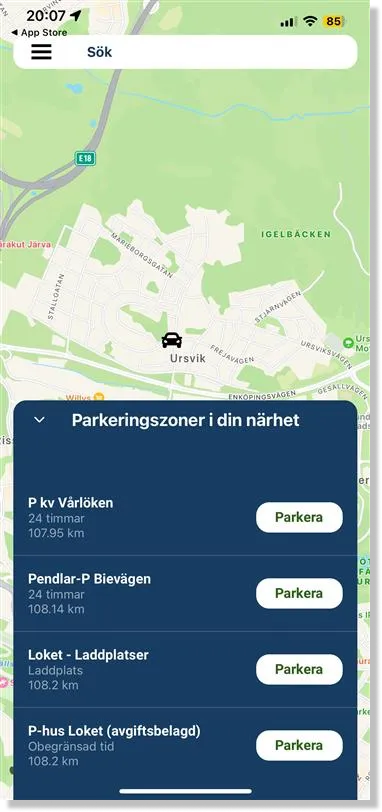
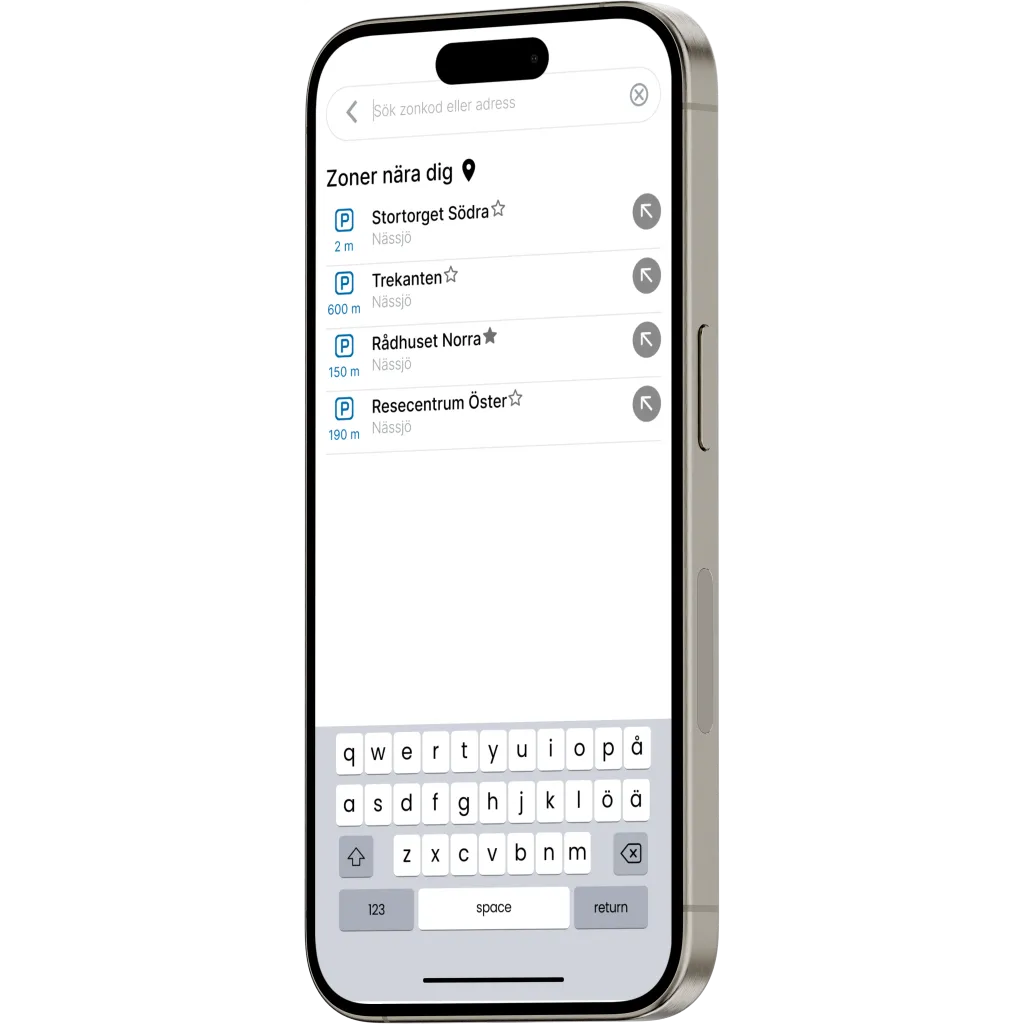
Detailed Searchbar
The search bar now includes more detailed filtering options that let users refine their search based on parameters like price, distance, and parking restrictions. This added flexibility allows users to find the perfect parking spot quickly, ensuring that even in high-demand areas, users can easily identify available spots that match their preferences. This enhancement aligns with the feedback we received from users who wanted more control over their search results.

Searchbar with more detailed results

Easy log in & account creation
Easy Login & Account Creation
The login and account creation process has been streamlined to ensure that users can access the app and start searching for parking with minimal effort. The simple login interface supports multiple authentication methods, including Google and Apple ID integration, making it quick and convenient for users to register or log in. This approach reduces friction and aligns with the goal of providing a hassle-free user experience from the moment they enter the app.
Interactive Map with Parking Details
The interactive map now displays parking spots with detailed information about pricing, availability, and any restrictions in real-time. Users can easily navigate the map to find parking spaces near their destination, and the map updates dynamically as spots become available or are taken. This feature helps users save time and make more informed decisions, particularly in busy urban areas where parking can be scarce.

Parkingspace in more details with easy reach
Conclusion
Parking Time
Our team:We effectively solved key parking issues like long search times, confusing navigation, and difficult payment processes. Our solution reduced parking search time by 20 minutes on average, and 85% of users reported a smoother parking experience.
The integrated payment system stood out, with 70% of users preferring it over other options. By focusing on user-centered design, we made parking simpler and less stressful, especially in busy urban areas.
Looking ahead: We plan to improve the app by adding public transport data, EV charging stations, and personalized real-time updates. These new features will keep refining the user experience based on feedback and urban mobility needs.
Throughout this project, we learned the value of continuous user testing and iteration. Our goal is to keep evolving Parking Time to better meet user needs and drive innovation in urban mobility.
Reflection
What I Learned
This project underscored the critical role of user feedback in shaping the design. We realized through our iterative process how valuable it was to continuously test our assumptions with real users. One key insight came from early user feedback about the app's navigation system, which users found confusing. As a result, we redesigned the navigation flow, improving both usability and efficiency.
What Worked Well
Focusing on simplicity and real-time data made the app much more intuitive and user-friendly. Early testers appreciated how quickly they could find available parking spots and make payments in the app. Additionally, our commitment to accessibility (meeting WCAG 2.0 standards) ensured that the app could be used by a wider range of users, something that was positively highlighted in user feedback.
Challenges and How We Handled Them
Our biggest challenge was the tight three-week deadline, which required a fast-paced development cycle. The need for rapid iteration and testing meant that we had to prioritize key features, such as real-time data integration and seamless payments. One major issue identified in user testing was that users found it difficult to save favorite parking spots. We addressed this by refining the interface and improving the app's backend for better performance.
Looking Forward
In future projects, we plan to continue applying the Double Diamond design process, which proved highly effective in guiding us from discovery to delivery. For Parking Time, our next steps will involve expanding the app's functionality to include public transportation integration and electric vehicle (EV) charging station support. We will also keep refining the app based on ongoing user feedback to ensure it remains aligned with users' needs and expectations.
Team Credits

Our dedicated team behind Parking Time.
Meet the Team
The Parking Time project was made possible through the collective efforts of our talented team, each bringing their unique expertise to the table:
- Dennis Lantz – Business Strategist, UX & UI Designer
- Ludvig Hedin – Product Manager, UX & UI Designer
- Amanda Khadempoor – UX Researcher & Designer
- Ebil Youel – Team Worker, Write Up
Each team member played a vital role in ensuring the success of Parking Time by contributing to the design, research insights, and overall functionality of the app.
Special Thanks

Grateful for the incredible support and guidance throughout the project.
Acknowledgements
We would like to extend our heartfelt thanks to everyone who supported and contributed to the Parking Time project:
- User Participants – Your feedback and insights during our surveys, interviews, and tests were invaluable in shaping the final product.
- Mentors and Advisors – For your guidance and expertise in helping us refine our approach and solution.
- Parking Time Team – A huge thank you to every team member for their dedication, creativity, and exceptional collaboration, which made this project a reality.
We are immensely proud of what we have accomplished together and look forward to seeing the positive impact our app will have on urban mobility.
You have reached the finish line!

Wow, still Here?
If you’re still with me, let’s grab a **Swedish Fika** and chat! I’m currently looking for **LIA opportunities** in IT, focusing on **UX/UI design** and **agile methodologies** in project management. Whether in-person or online, the coffee's on me! Feel free to reach out, and I'd be more than happy to share more about my journey and what I can bring to your team. ☕💬

Case Study
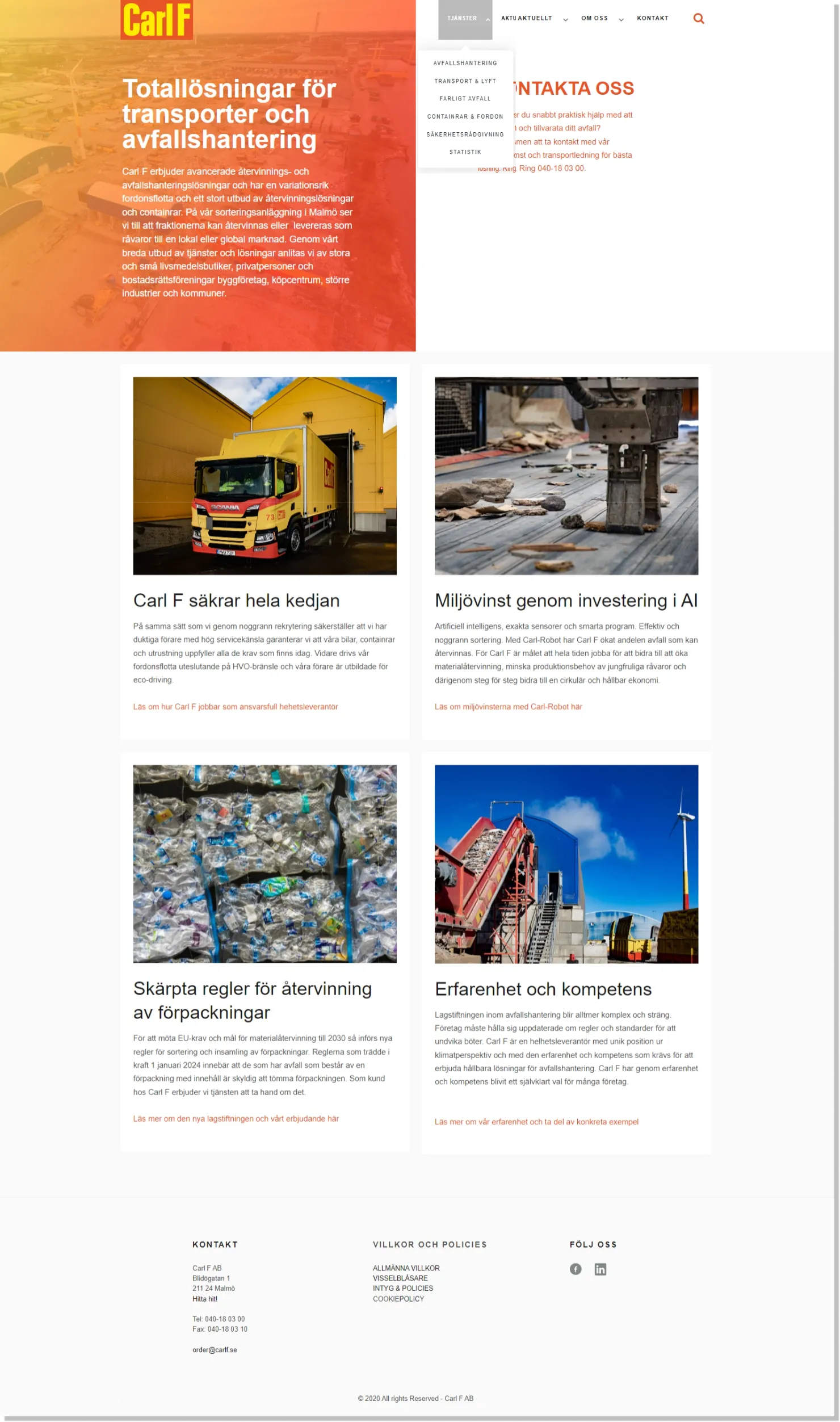
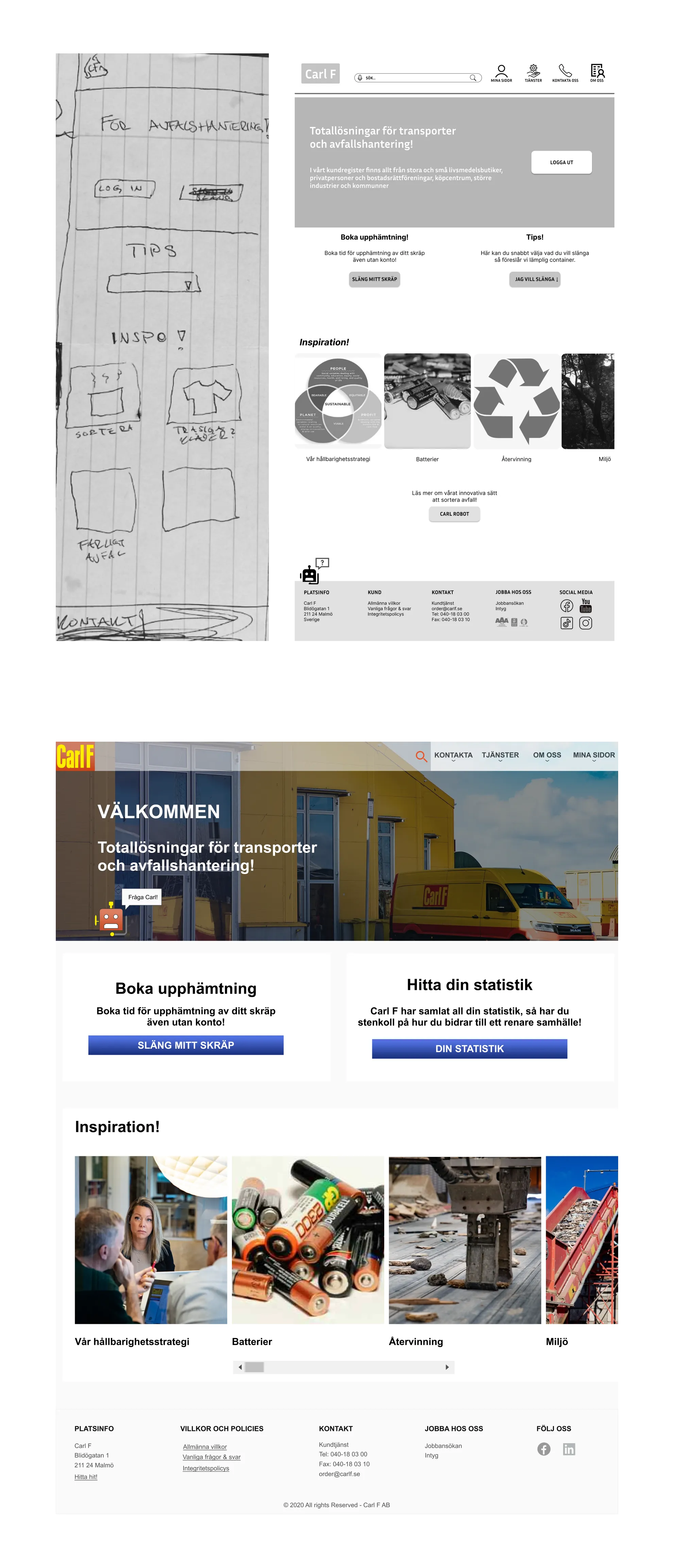
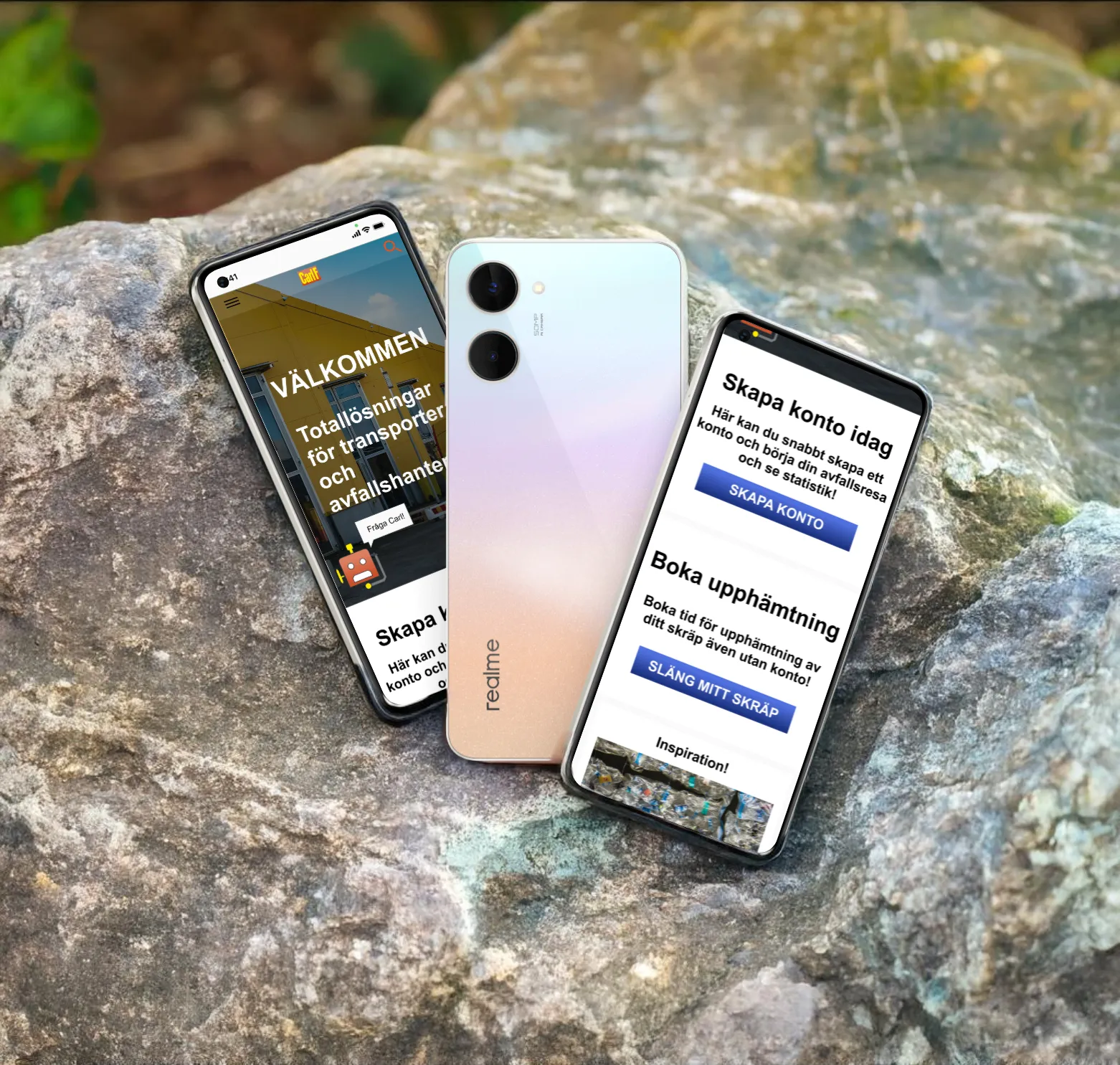
Intuitive Waste Management – Simplifying Hazardous Disposal
Project Details

Carl F Company Website
Abstract

Abstract
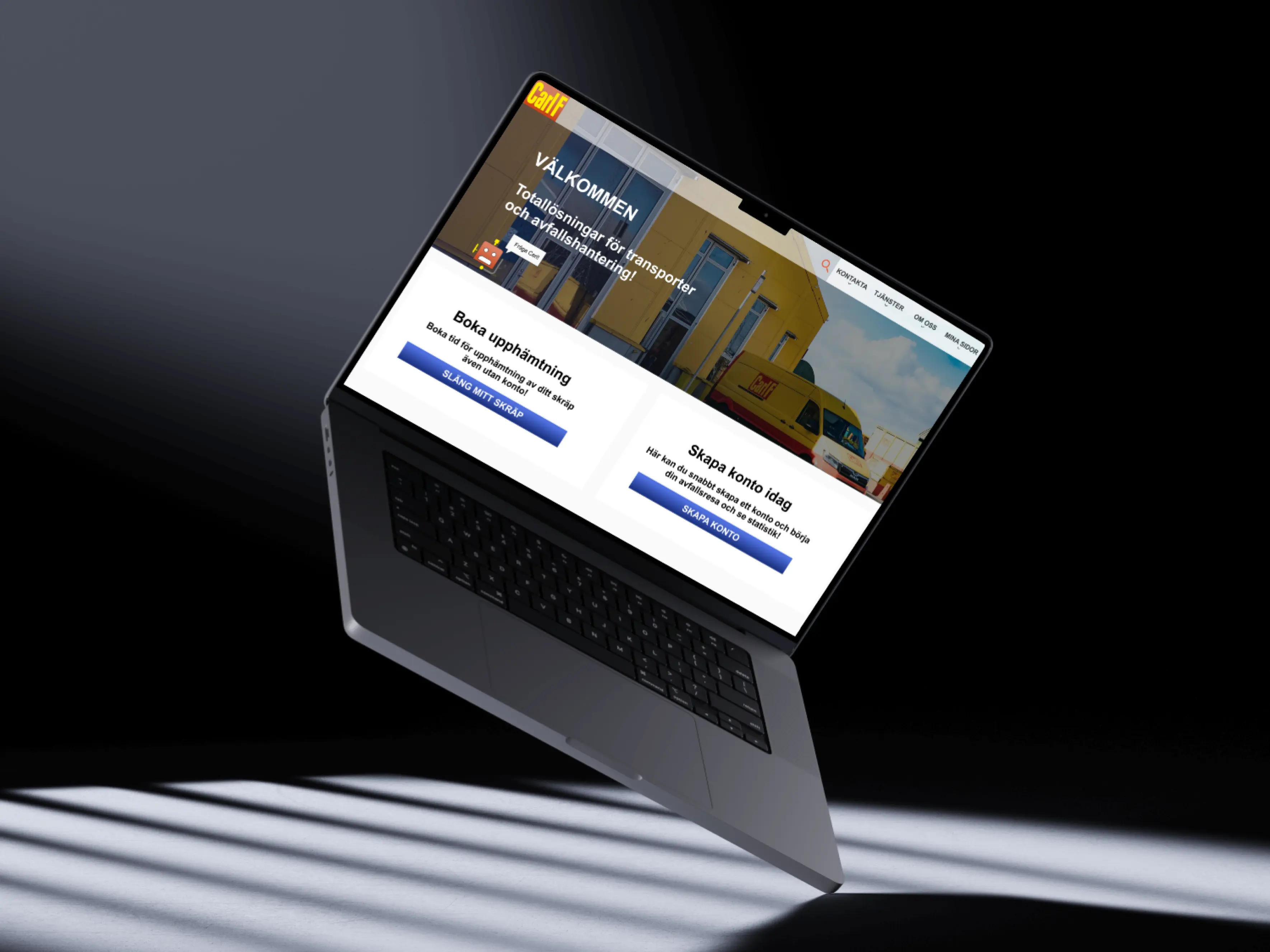
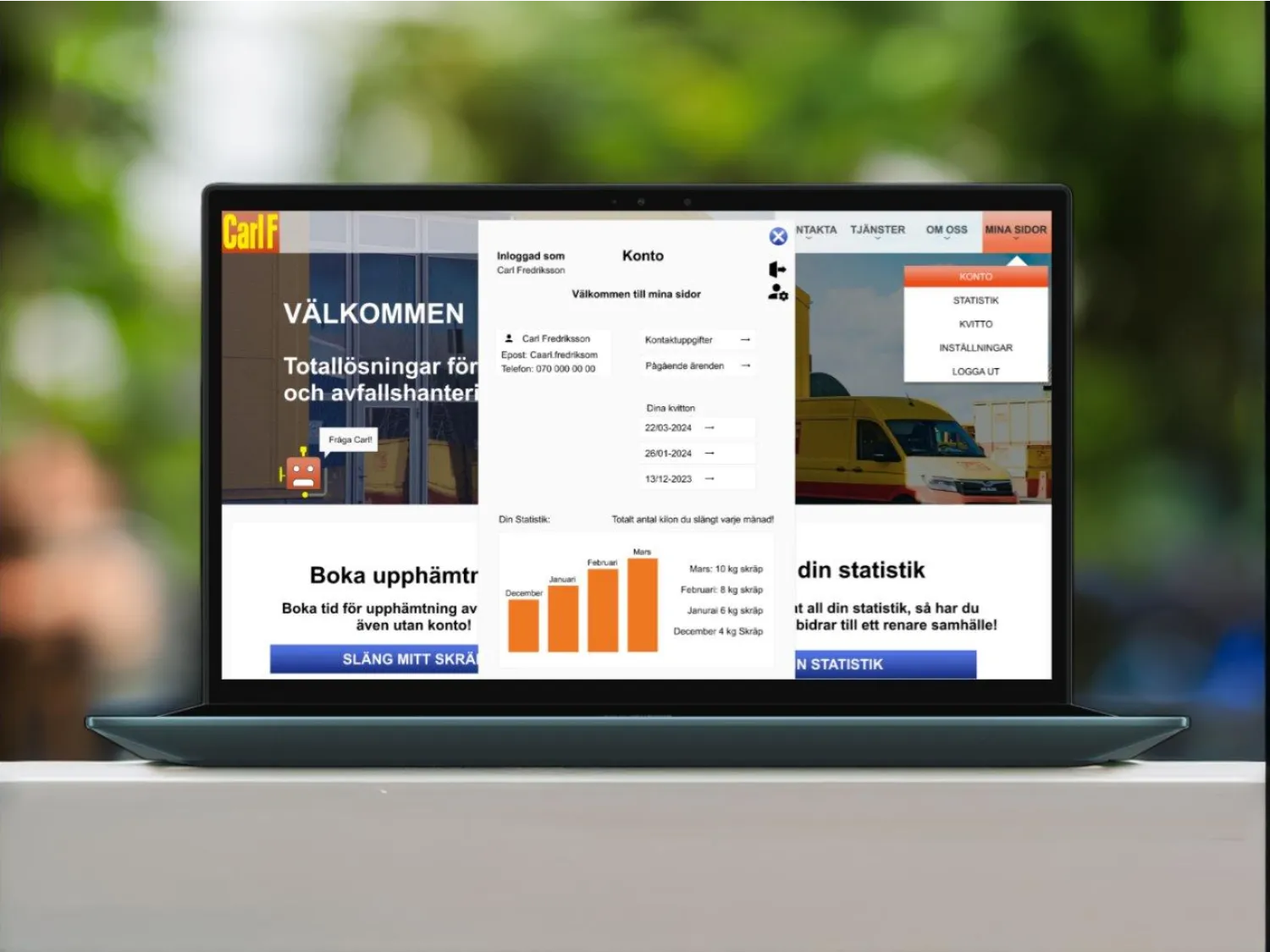
Carl F, a company focused on hazardous waste disposal, wanted to improve its digital experience to guide users and promote sustainable practices. The existing site faced usability and support challenges, resulting in low engagement. We redesigned the prototype to enhance navigation, propose real-time assistance through a chatbot concept, and introduce personalized sustainability metrics in "Mina Sidor". Our design aimed to make waste disposal more intuitive, aligning with Carl F's mission of promoting environmental awareness.

Solution
We redesigned the website prototype with a simplified navigation, a proposed chatbot for real-time support, and personalized metrics through "Mina Sidor". This approach aimed to foster user engagement and streamline waste disposal booking.

Impact
User testing showed:
- Easier Navigation: Users found booking waste pickups more straightforward.
- Interest in Real-time Support: Users valued the idea of a guiding chatbot.
- Increased Engagement: "Mina Sidor" encouraged responsible waste practices.
These findings highlight the potential of the proposed redesign to enhance user experience and support Carl F's environmental goals.

Core Features
- Proposed Chatbot: For real-time user assistance.
- Simplified Navigation: Direct access to key services.
- Personalized Metrics: In "Mina Sidor" for sustainability insights.
- User-friendly Booking: A streamlined waste pickup system.
Problem Statement

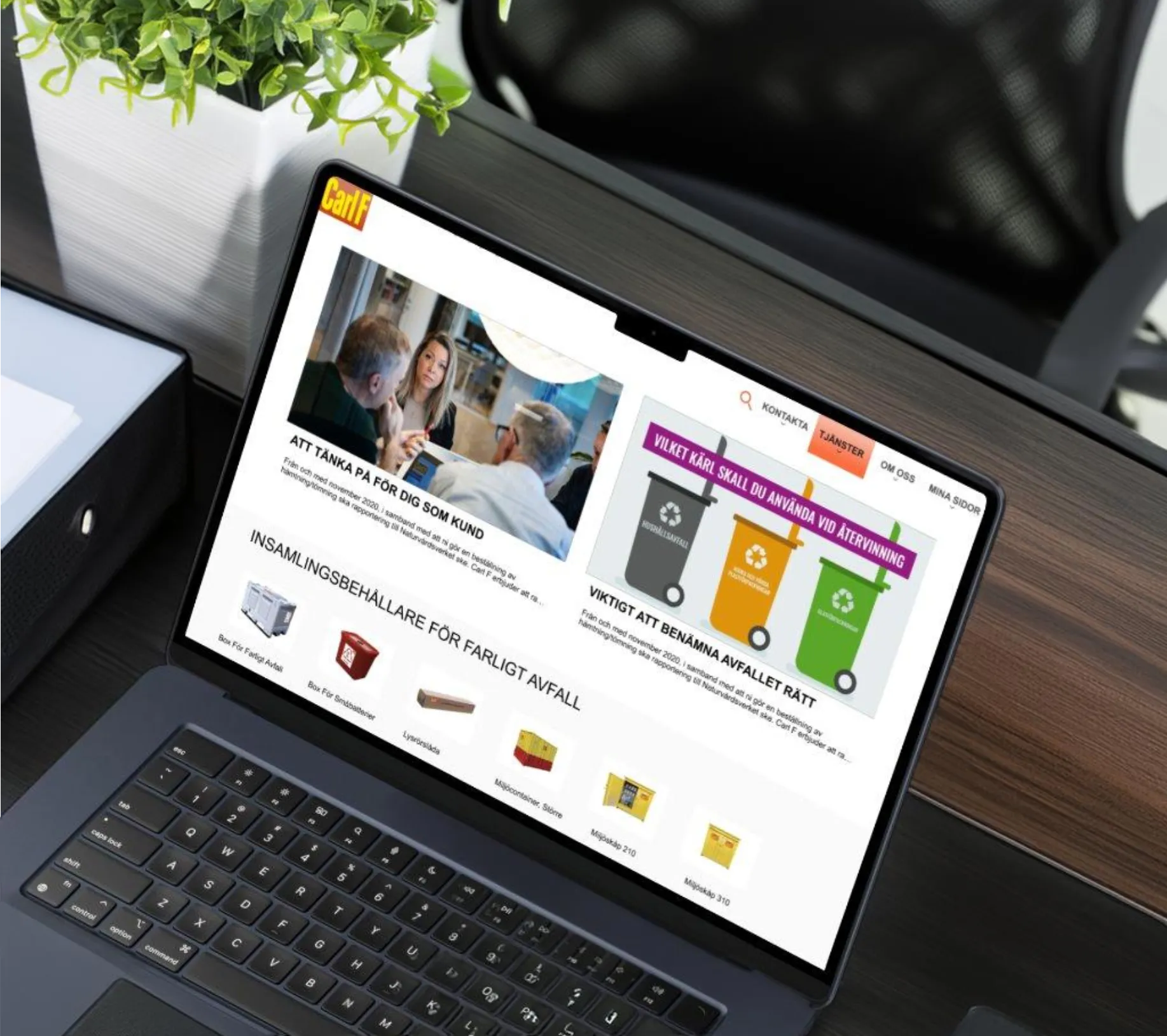
Users struggled with navigating Carl F's previous website.

The Problem in Detail
The previous Carl F website presented three main challenges:
- Poor Navigation: Users had difficulty finding key services like waste pickups.
- Lack of Real-time Support: Without a support system in place, users struggled through the waste disposal journey.
- Low Engagement with Sustainability Information: Users were unaware of their environmental impact.
“It was hard to figure out how to book waste pickups – I wish there was someone or something to guide me.” – Test User 2
“I wish there was someone to answer my questions when I needed it.” – Peter, 27
“I didn’t realize the environmental impact of waste disposal until I saw the stats on my profile.” – Lisa, 31
The challenge was to create a seamless, engaging digital experience that would address these pain points and drive users toward responsible waste disposal practices.
Project Overview & Objective


Redesign Goal
The primary goal was to create a website that encourages users to properly dispose of hazardous waste by simplifying the user journey, enhancing accessibility to core services, and increasing engagement with environmental information.
Method, Tools & Phases
We applied a user-centered design approach using a combination of methodologies, focusing on creating a seamless user experience for Carl F’s website redesign.
Empathize
Conducted user surveys, interviews, and affinity mapping to understand user pain points related to hazardous waste disposal.
Define
Analyzed research findings to identify key issues around navigation, real-time support, and user engagement with sustainability information.
Ideate
Developed wireframes and prototypes using Figma to explore solutions, focusing on chatbot integration and streamlined navigation.
Prototype
Created high-fidelity prototypes for key features, including the "Mina Sidor" personalized sustainability dashboard and Carl Robot chatbot.
Test
Conducted usability testing to validate the design's effectiveness, refining elements based on user feedback.
Tools Used
Figma, FigJam, Adobe, Miro, Google Forms, Microsoft, Teams

Design Thinking Process: A structured approach that guided our project for Carl F.
Research and Discovery

Research Affinity Mapping during early project stages.

Research Insights
We conducted research using user personas, interviews, and affinity mapping to identify key pain points in hazardous waste disposal. The findings highlighted difficulties in navigating the website, low engagement with sustainability information, and the absence of real-time support. By using tools like the 5 Whys and usability heuristics, we identified navigation and user journey as the main areas for improvement.
Difficulty in finding core services like waste pickup bookings, resulting in user frustration.
Lack of user engagement with environmental sustainability information due to unclear presentation.
Absence of real-time user support to guide users through the waste disposal process, leading to missed opportunities for proper disposal.
By applying techniques like the 5 Whys and usability heuristics, we identified root problems and designed targeted solutions to enhance the user experience.
Carl F Website
Flowchart

Flowchart mapping user journey for the redesigned Carl F platform.

User Journey
The flowchart above highlights the improved user journey across the Carl F website. Starting with the homepage, users are guided through booking waste pickups, interacting with Carl Robot, and accessing personalized sustainability stats. The flow was designed to minimize friction and improve task efficiency.
Core Features

Priority matrix from user testing.

Key Features from User Feedback
- Proposed Real-time Chatbot: The idea of having a chatbot was well-received, with users expressing that it could provide a smoother experience during waste disposal tasks.
- Personalized Sustainability Metrics: The "Mina Sidor" feature was praised for motivating users to engage in responsible waste disposal practices.
- Simplified Navigation: The new navigation structure in the prototype improved task completion rates, enhancing user interaction with core services.
Ideation and Prototyping
Process Overview
We used a Double Diamond approach, moving from empathy and definition into ideation and prototyping. Brainstorming sessions, wireframing, and Crazy Eights helped the team explore diverse solutions before narrowing down to the most effective ideas...
Each prototype went through several rounds of peer feedback and refinement, ensuring we addressed user pain points, particularly around navigation and real-time assistance.

Prototype iterations based on user feedback.

Our low, mid and high fidelity prototypes
Low to High
During the ideation phase, we focused on creating low-fidelity wireframes designed to ensure simplicity and accessibility. We began by prioritizing the core user needs: real-time waste data, intuitive navigation, seamless account and waste pick ups.
Through iterative testing, we gathered feedback from 5 users, which led to improvements in key features such as the visibility of personalized waste data, creating accounts and streamlining the payment flow. The integration of real-time data was a key feature, validated across multiple testing rounds, improving user confidence in finding parking quickly and adding a chat bot called Carl F.
Early in the design process, we also developed a sitemap of the application, which outlined the overall structure, and a detailed flowchart that provided a step-by-step user journey within the app. These artifacts helped guide the refinement of user flows and feature prioritization as we moved from low to high-fidelity prototypes.
Heuristics Review
Key Heuristics Implemented
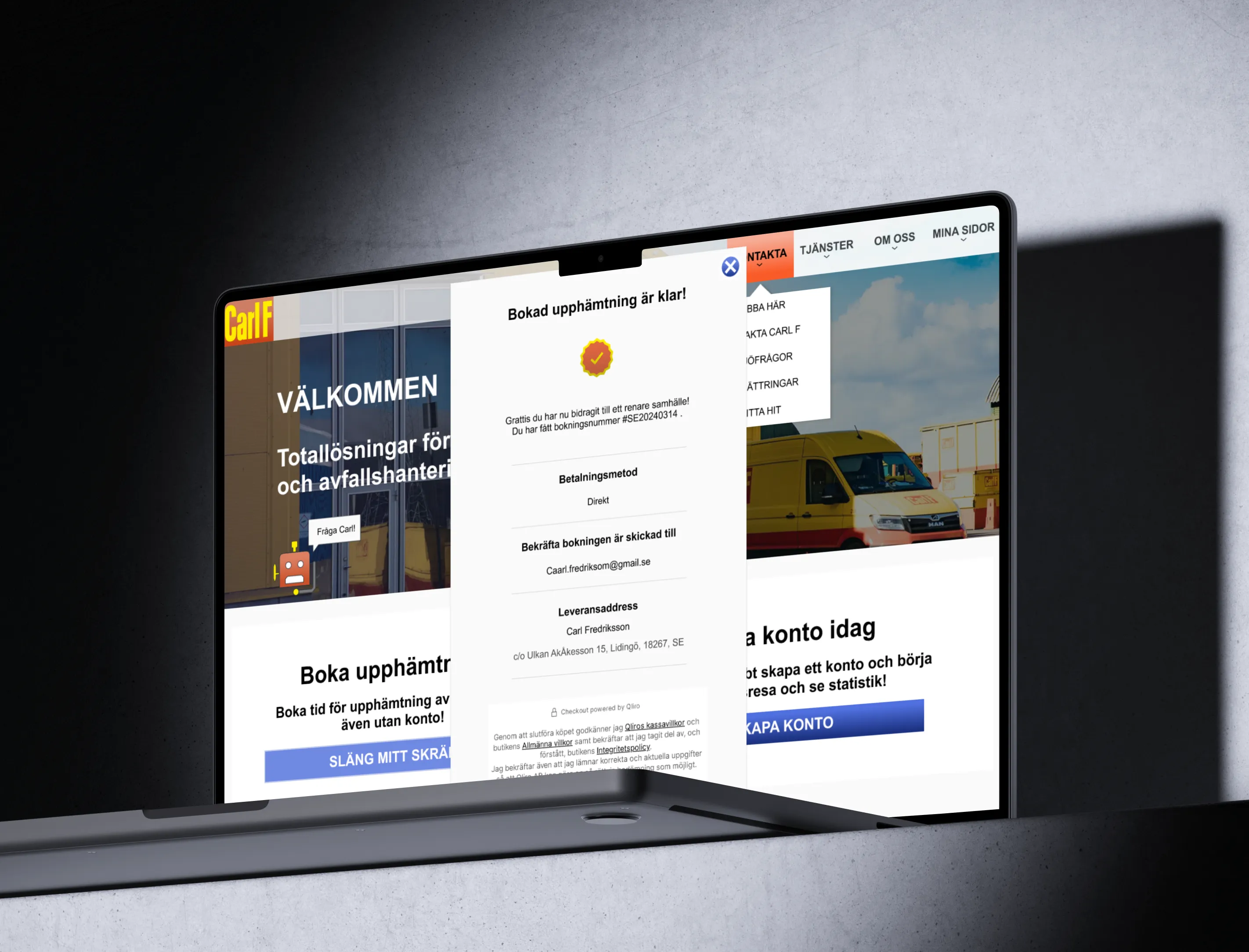
- Visibility of System Status: Clear feedback is provided after booking waste pickups, confirming the user's actions.
- Consistency and Standards: We avoided overuse of icons and relied on familiar design patterns to ensure consistency and reduce cognitive load.
- Error Prevention: Added confirmation steps for critical actions like booking and deleting services, minimizing user errors.
Solution

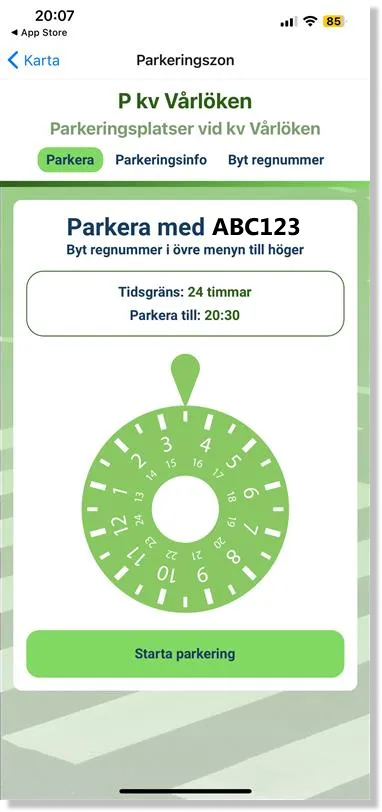
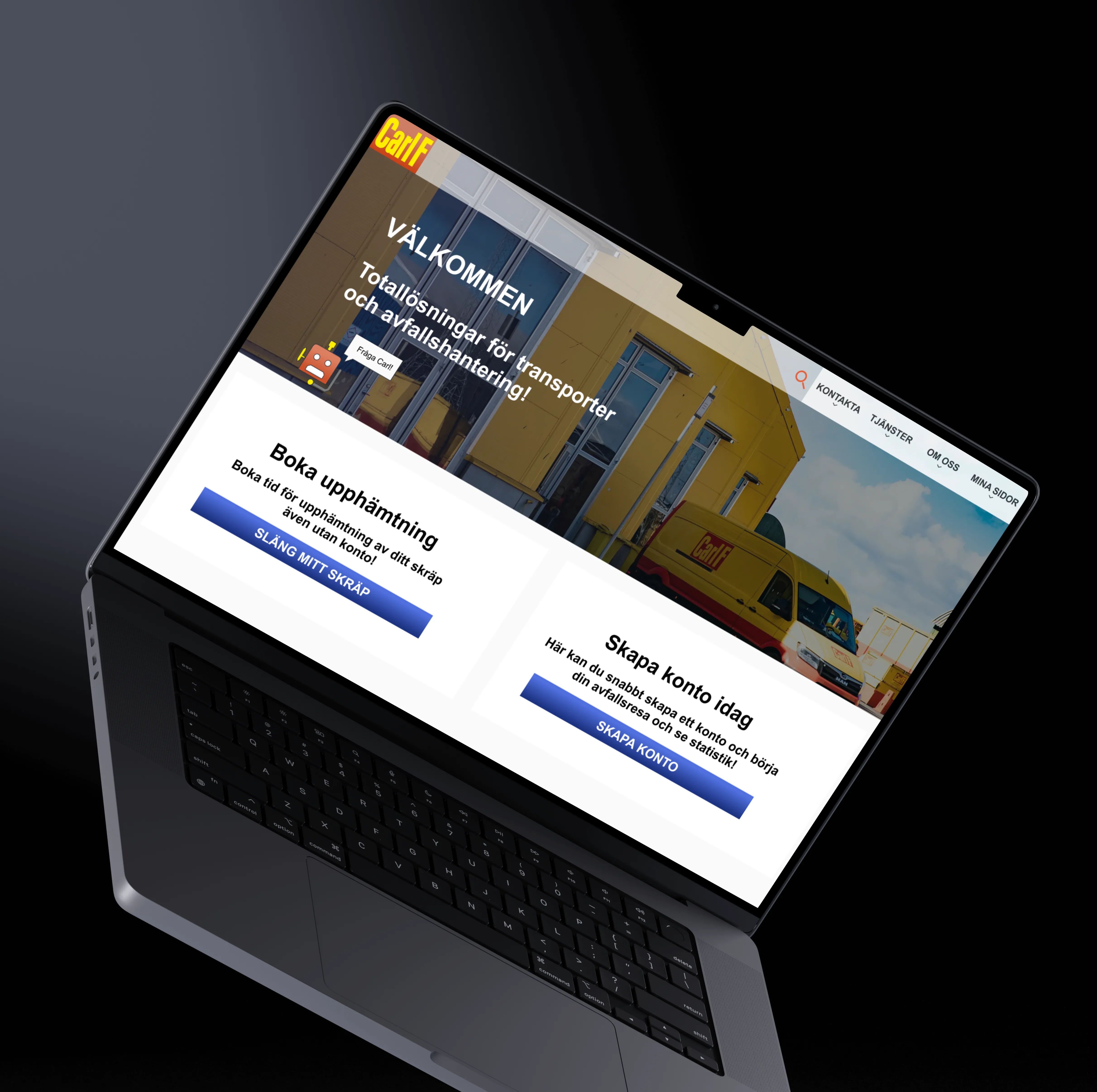
Homepage, a more soothing new homepage providing real-time assistance faster.

Key Features
- Chatbot Integration: Carl Robot provides real-time support, assisting with booking waste pickups and answering common queries.
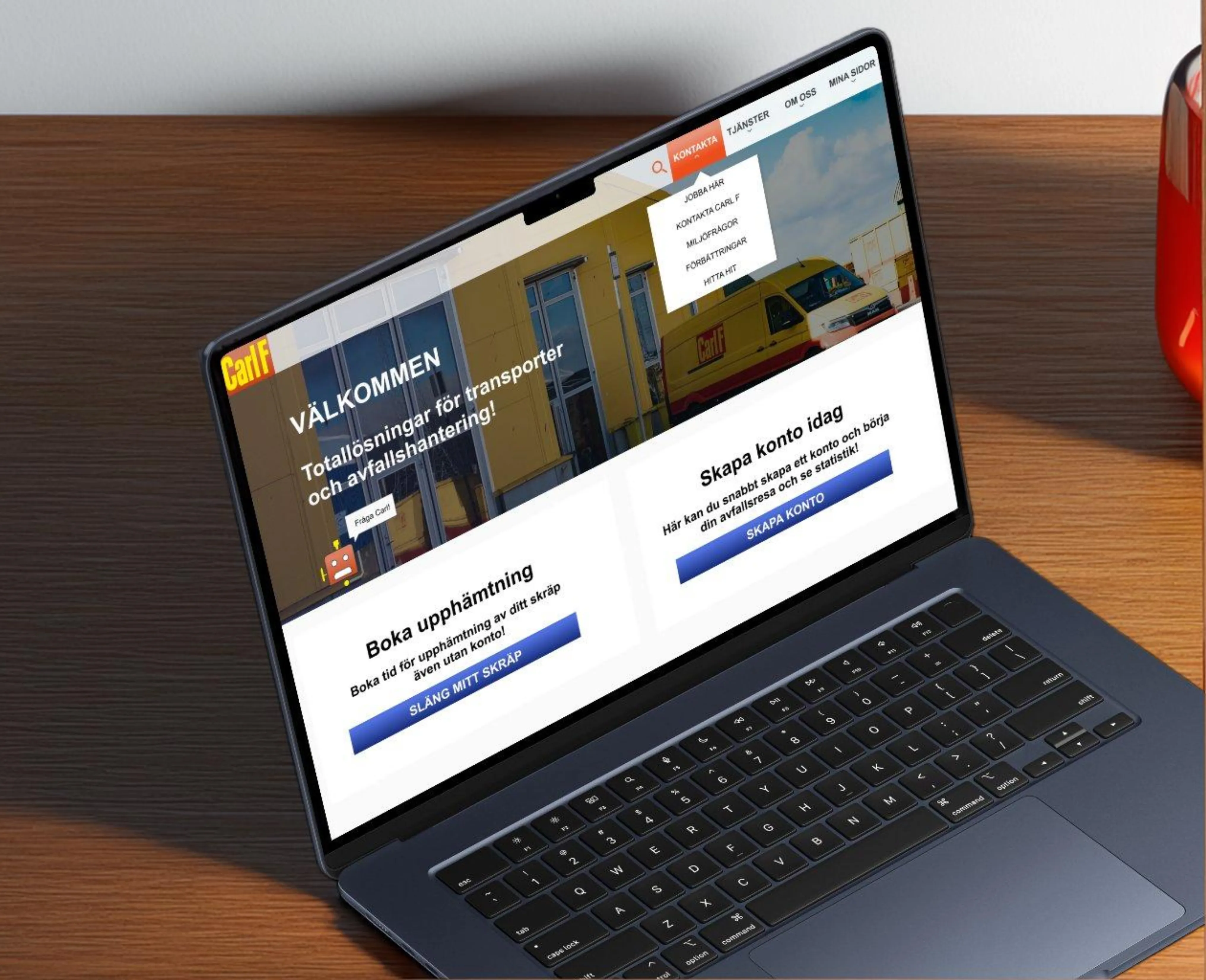
- Simplified Navigation: A redesigned navigation bar allowing quick access to core services, such as booking waste pickups and viewing sustainability stats.
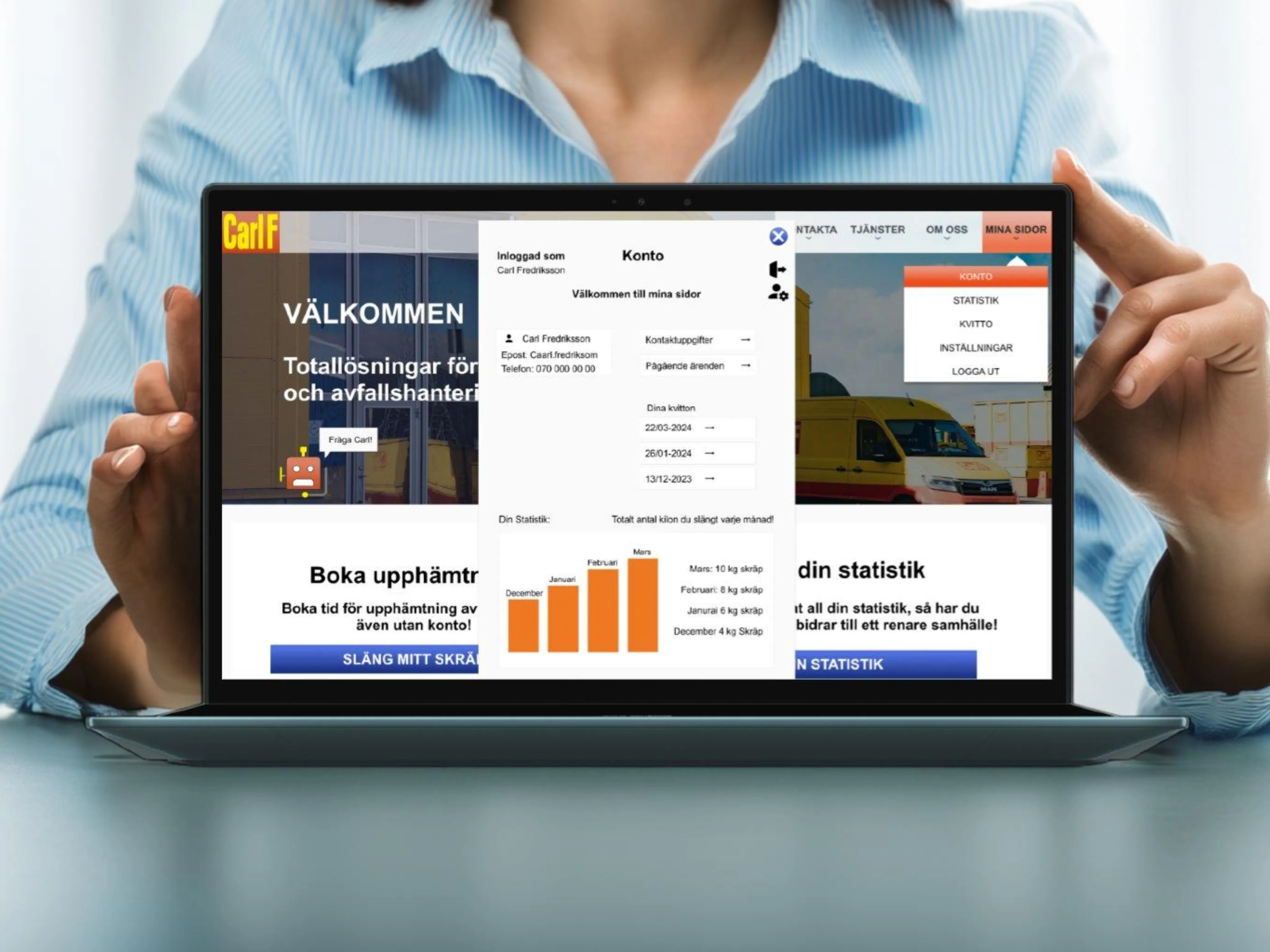
- Personalized Statistics: The "Mina Sidor" feature offers users detailed sustainability metrics, helping them understand their environmental impact.
- Real-time Notifications: Users receive updates on bookings and waste pickup reminders to keep them informed.
- Streamlined Booking System: Step-by-step forms that simplify the process of scheduling hazardous waste pickups.
- Accessibility Compliance: Designed with WCAG 2.0 standards for inclusivity.
- Educational Resources: Updated guides and tips for hazardous waste disposal.
User Testing and Iteration

Usability testing sessions provided valuable insights for iteration.

Testing Insights
We conducted five usability tests to simulate user interactions with our redesigned prototype. Key findings included:
- Users reported faster task completion with the new navigation.
- Participants were enthusiastic about the idea of having a chatbot feature for real-time support.
- The "Mina Sidor" feature was appreciated for its personalized sustainability insights, which motivated users to engage with the platform.
Feedback from testing informed several iterations of the prototype, focusing on improving the navigation experience and the potential integration of a support feature like a chatbot.
Final Mockups

The new homepage with improved navigation
Homepage
The new homepage features a simple navigation menu, providing direct access to key services. The responsive design ensures a smooth user experience on all devices.

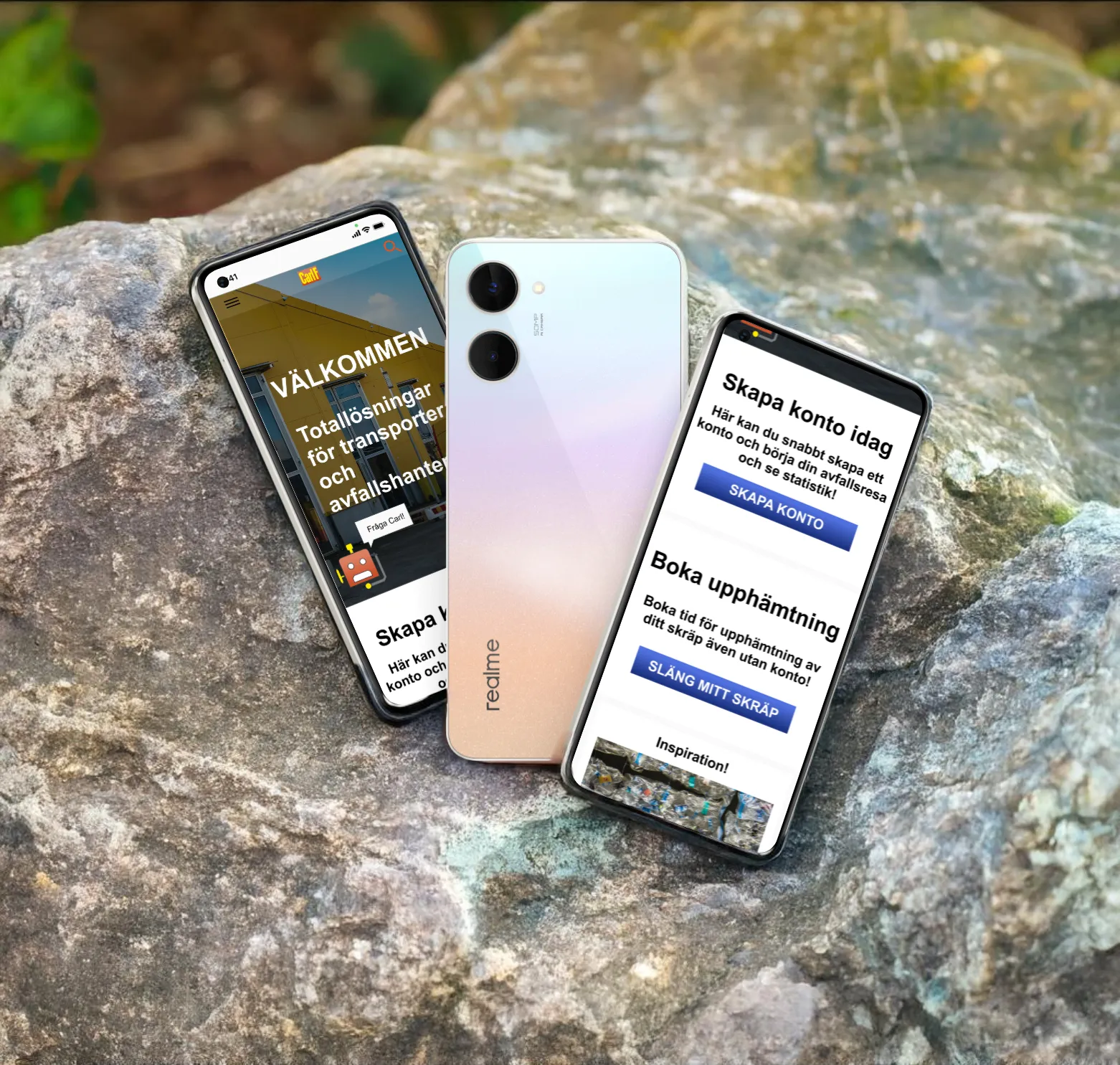
Responsive design on any device
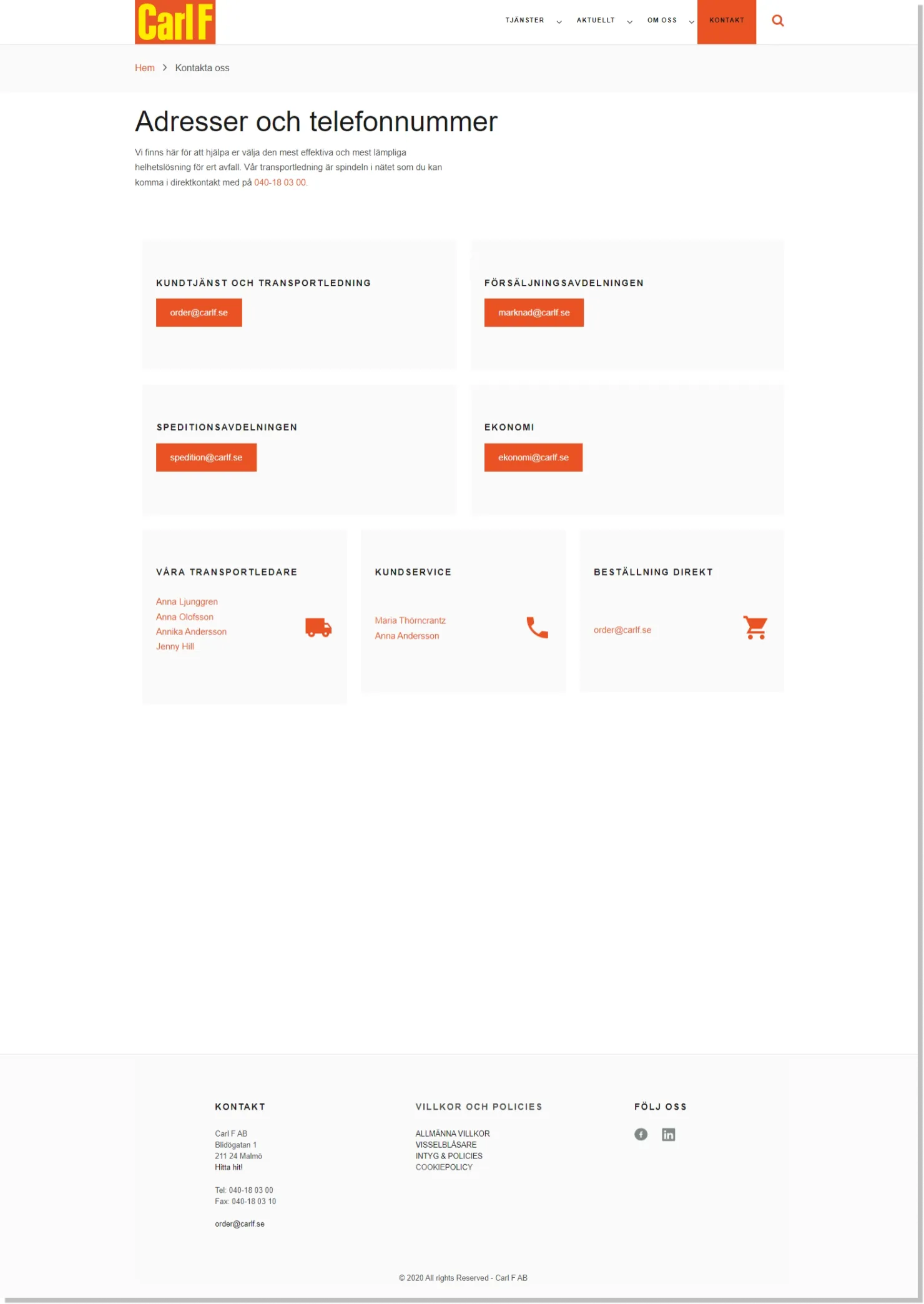
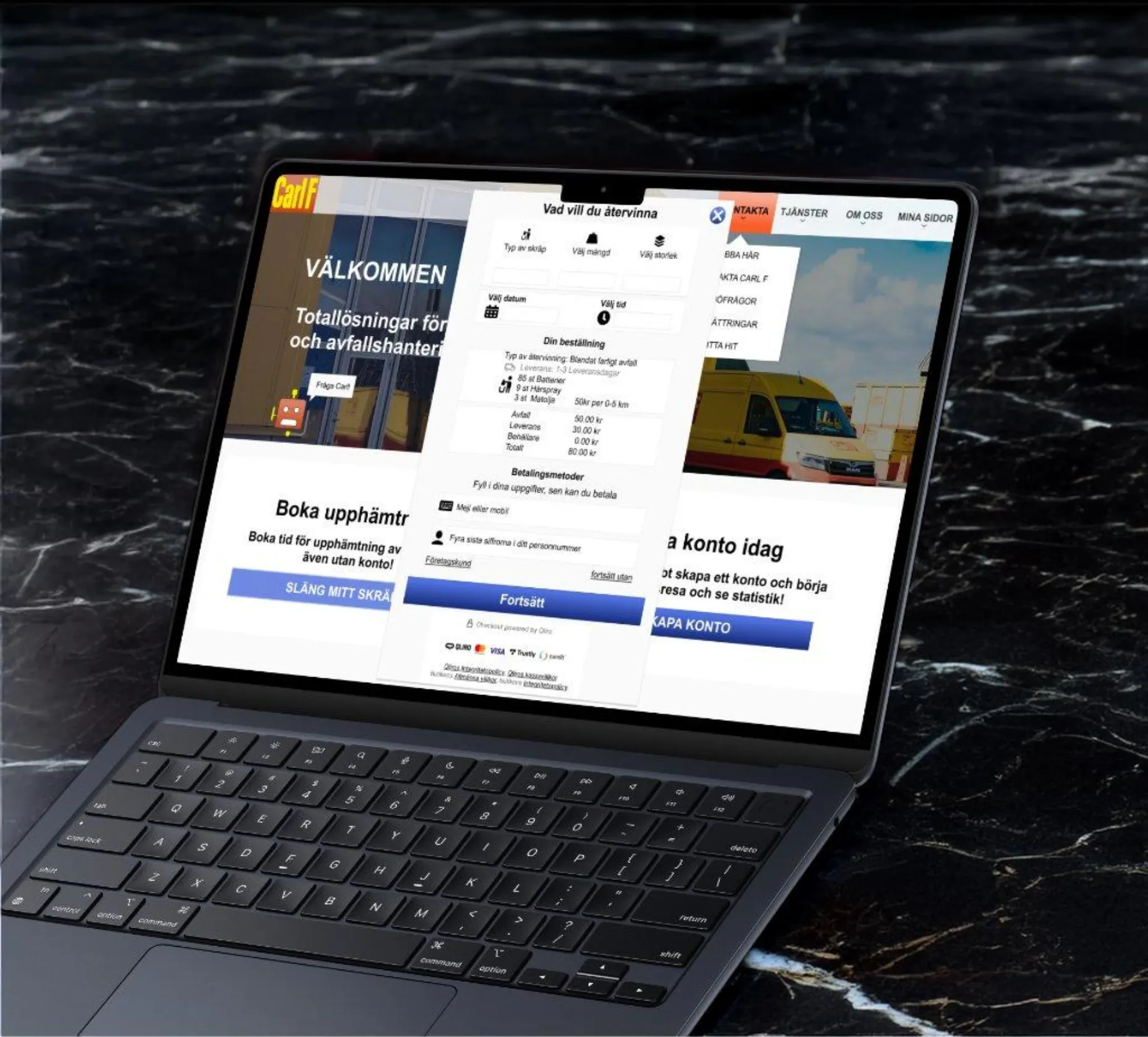
Payment & Order Page
The payment page is now more intuitive, featuring a simplified form and clear instructions. A step-by-step process minimizes user confusion.

First step of a recycle order process

The new payment page offers a clearer layout

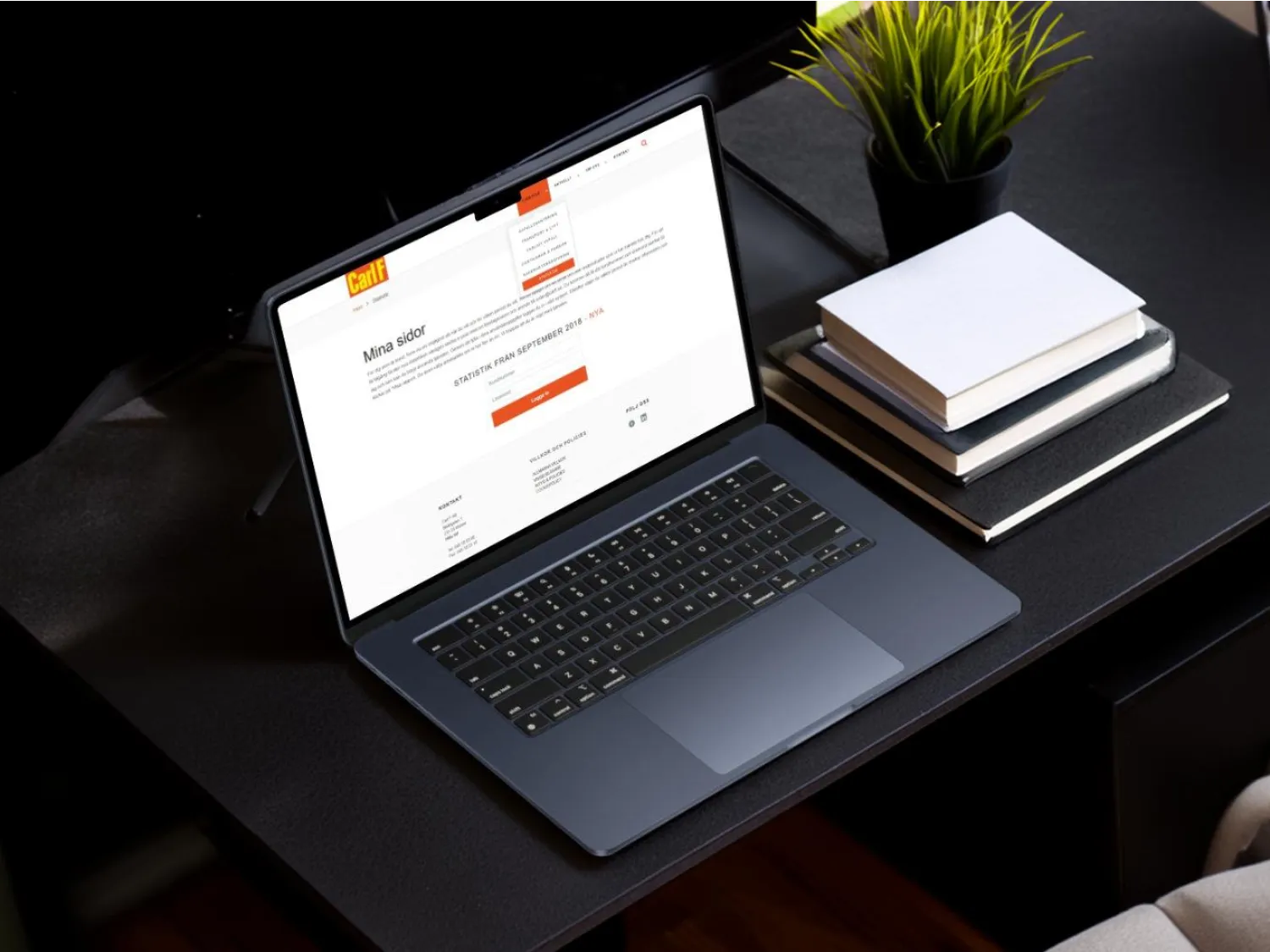
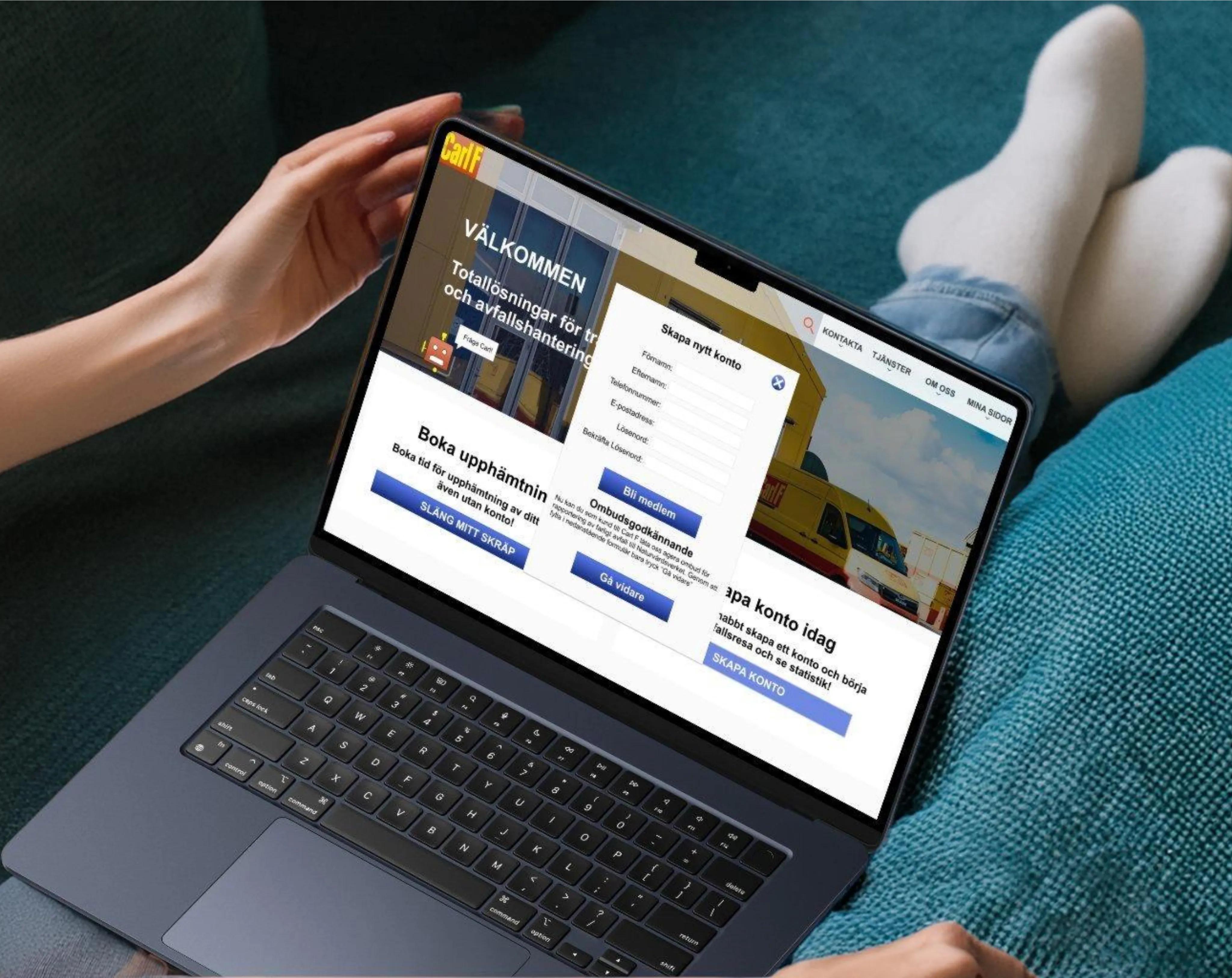
Easy to create profile page centralizes user information
Profile Page
On the profile page, "My Pages," users have access to their sustainability statistics and can manage their account settings. This provides a comprehensive overview of their environmental impact.

Personalized sustainability statistics for motivation
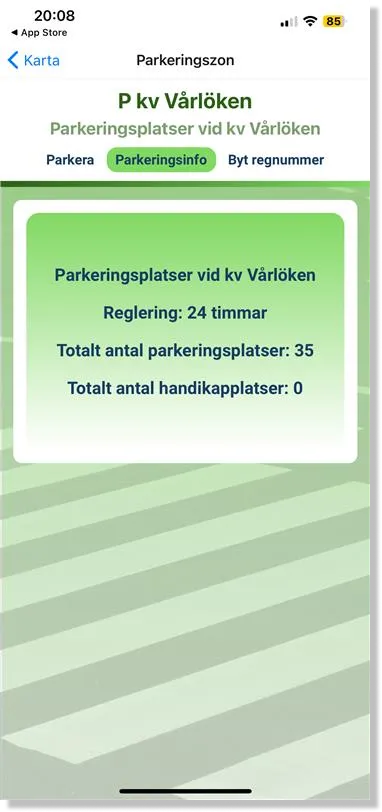
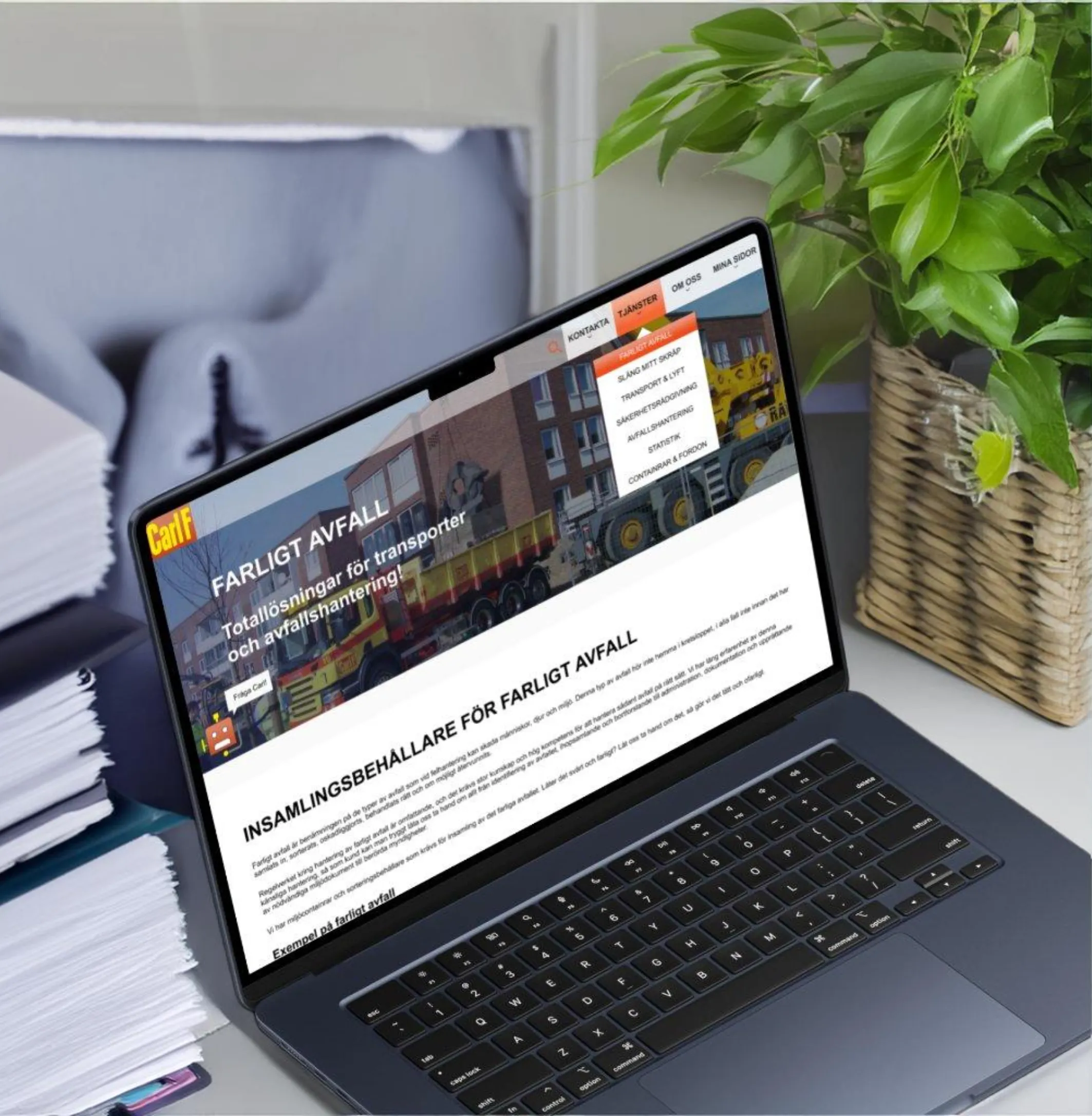
Hazardous Waste Page
The hazardous waste page is now more educational, providing quick access to guides for different types of waste. Users can easily navigate to the desired information.

Interactive guides for waste management

The hazardous waste page with Carl Robot for real-time guidance.
Impact

Results
User testing of the redesigned prototype revealed promising outcomes:
- Easier Task Completion: Users found the new navigation simplified booking processes.
- Interest in Chatbot Support: The concept of a chatbot was well-received, indicating its potential value.
- Boosted Engagement: Personalized metrics in "Mina Sidor" motivated users to adopt responsible disposal practices.
These insights show the redesign's potential to support Carl F's mission for enhanced user experience and sustainability.
Reflection & Looking Forward
What Worked Well
The "Mina Sidor" feature and the chatbot concept received positive feedback, suggesting improved user engagement. Testing insights informed design iterations, focusing on navigation and real-time support features.
Challenges & Future Enhancements
Designing without real-time feedback for the chatbot was challenging. Future work includes testing the chatbot in real-world scenarios and expanding "Mina Sidor" for more detailed user insights.
Conclusion

The Carl F website redesign prototype addressed navigation, user engagement, and support challenges. Concepts like the chatbot and personalized metrics align with Carl F's mission to enhance environmental awareness. The next step involves real-world testing and refining these features to empower users further.
Team Credits
Meet The Team
The Carl F project was made possible through the collective efforts of our talented team, each bringing their unique expertise:
- Dennis Lantz – UX & UI Designer, Project Manager
- Nejla Lojic – Usability Researcher, UX Designer & Project Leader
- Chutharat Leijon – UX & UI Designer, Team Contributor
- Liv Bäcker – Creative Analyst, Team worker

Gratitude for the incredible support and guidance throughout the project.
Special Thanks

Gratitude for the incredible support and guidance throughout the project.
Acknowledgements
We would like to extend our heartfelt thanks to everyone who supported and contributed to the Carl F project:
- Nejla Lojic – For her exceptional leadership and vital role in shaping key design decisions.
- Liv Bäcker – For her creative input and participation throughout the project.
- Chutharat Leijon – For her contributions to UI design and team support.
- Alexandra Törmänen – Our mentor, providing insightful guidance during the process.
- User Participants – To everyone who participated in our surveys, interviews, and tests; your feedback was invaluable in shaping the final product.
We are immensely proud of the collaboration and creativity shown by each team member, resulting in a user-centered and impactful platform.
You have reached the finish line!

Wow, still Here?
If you’re still with me, let’s grab a **Swedish Fika** and chat! I’m currently looking for **LIA opportunities** in IT, focusing on **UX/UI design** and **agile methodologies** in project management. Whether in-person or online, the coffee's on me! Feel free to reach out, and I'd be more than happy to share more about my journey and what I can bring to your team. ☕💬

Case Study
Mental Health Support - Extensive redesign for increased user engagement
Project Details
Industry
Digital Mental Health Platform
Timeline
June 2024 (4 Weeks)
My Role
UX Analyst, Marketing Strategist
Client
@Ahum
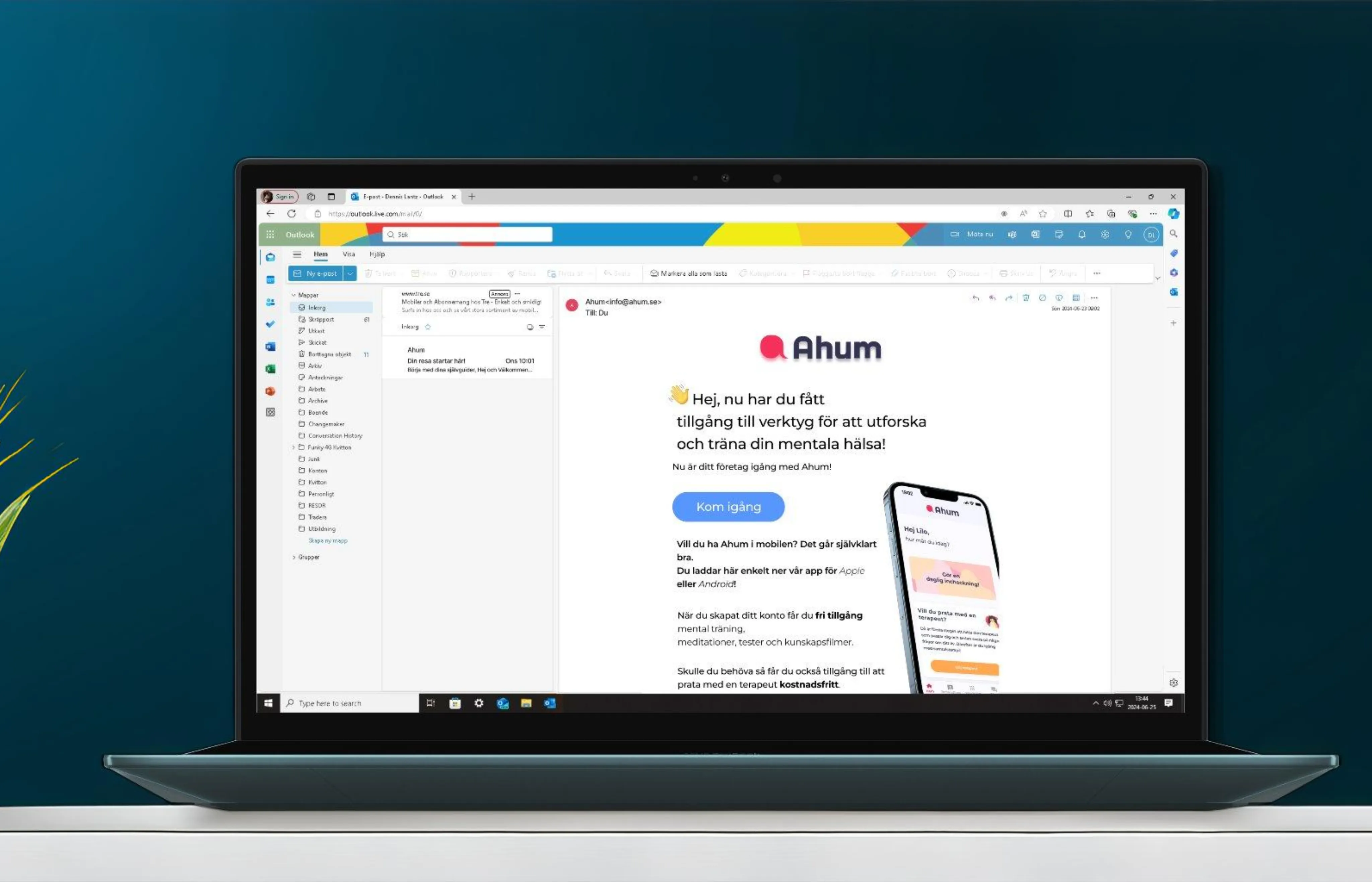
Ahum's Digital Platform
Abstract
The Ahum project addressed user concerns regarding data privacy and a cumbersome onboarding process. Through a user-centered redesign, we streamlined the platform, enhanced privacy communication, and improved the therapist search tool to build trust and foster user engagement.

Problem
Users expressed concerns about data privacy and found the onboarding process too complex. Survey feedback indicated that many users were worried about how their personal data was handled, and several corporate clients mentioned that the onboarding process for employees felt cumbersome. Additionally, users found the therapist search tool too broad, leading to frustration when trying to find a suitable match.
"The job already measures a lot - should they measure more, should they measure me!?" – Survey Participant

Solution
We designed a concept for Ahum's onboarding process and therapist search tool to be more streamlined, incorporating user-centered design principles. Additionally, we introduced enhanced privacy communication to address user concerns, resulting in a more welcoming and trustworthy platform prototype.

Impact
The concept demonstrated potential for increasing user engagement and improving successful therapist matches based on user testing and feedback. Clear communication of privacy policies in the prototype helped build user trust, as reflected in the positive responses during testing phases.

Core Features
- Streamlined Onboarding: A simplified process for both individual and corporate users.
- Enhanced Therapist Search: Personalized recommendations based on user preferences.
- Privacy Communication: Improved transparency around data privacy and security.
- Interactive Tools: Quizzes and exercises to boost user engagement.
Project Overview

Ahum is a digital mental health platform that aims to streamline the therapist search and onboarding process while addressing user concerns about data privacy. This redesign focused on enhancing user trust, improving the onboarding experience, and creating a more personalized therapist-matching tool.

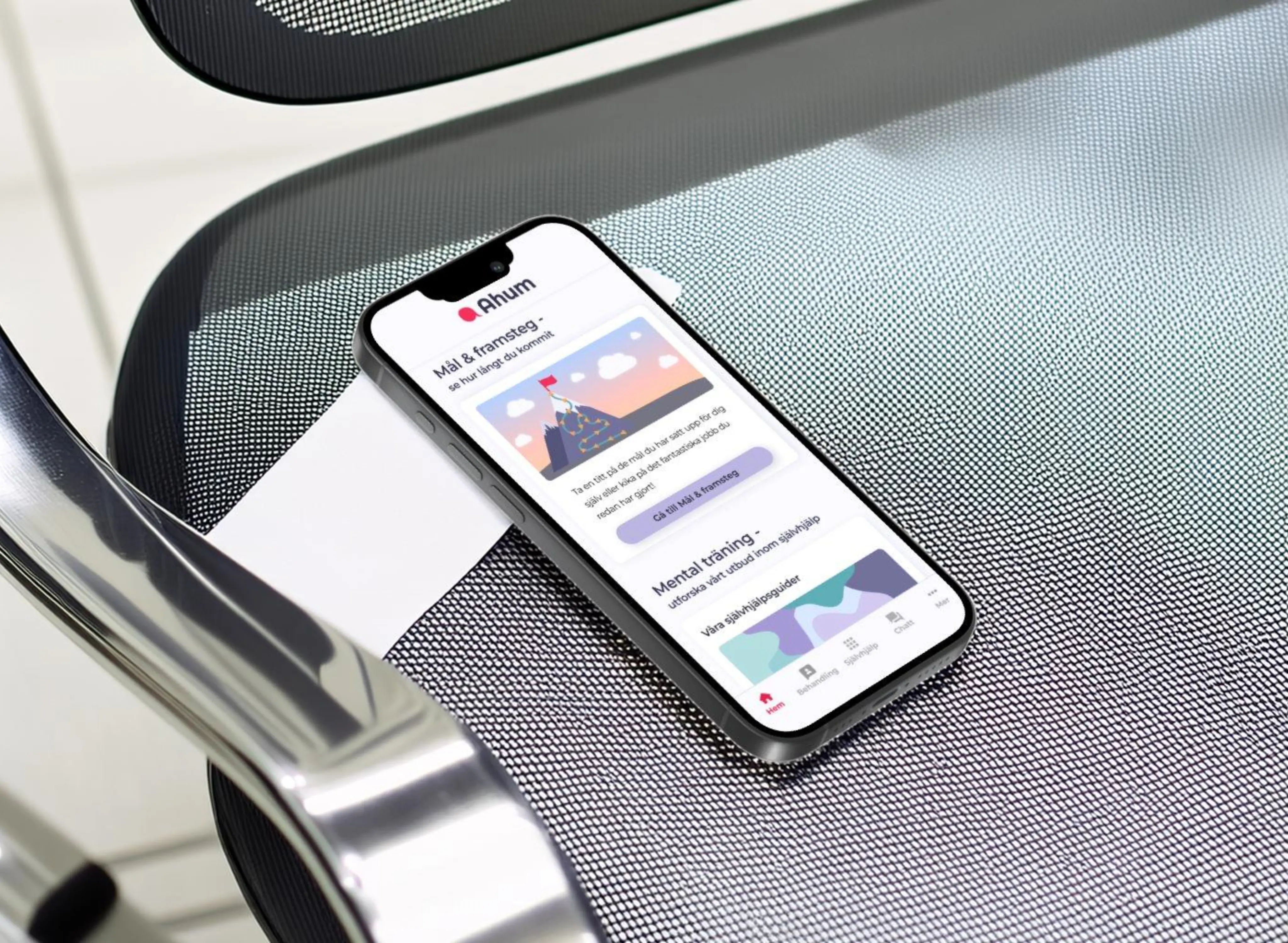
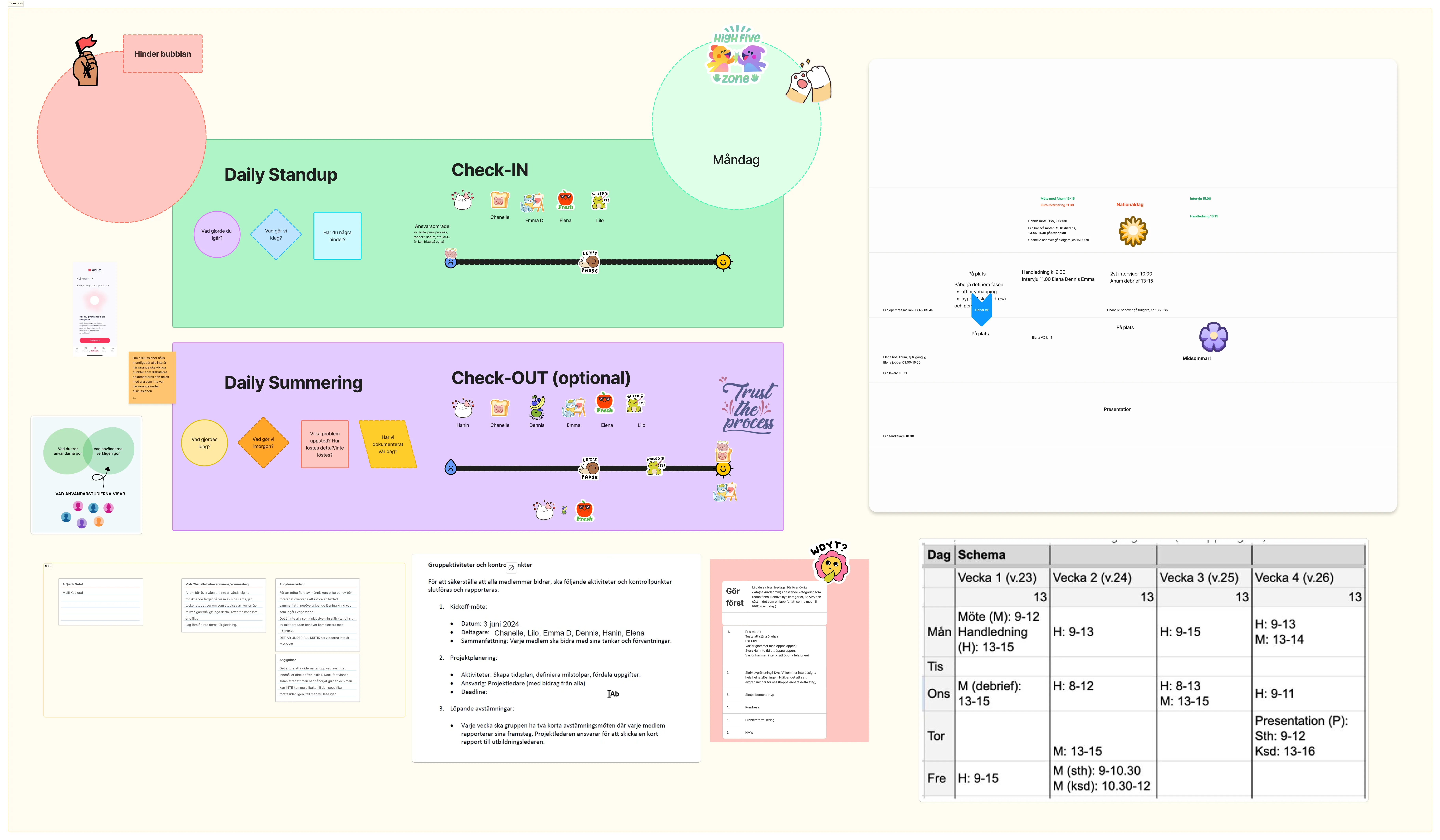
Overview of Ahum's digital platforms new onboarding.
Problem Statement
Overview
User feedback revealed that 42% of users were uncertain about using employer-provided mental health tools due to privacy concerns, while 9% felt uncomfortable using such tools. Many found the onboarding process cumbersome, leading to user disengagement. Our challenge was to create a user-friendly and trust-building platform.
"The job already measures a lot - should they measure more, should they measure me?" – Karen 39

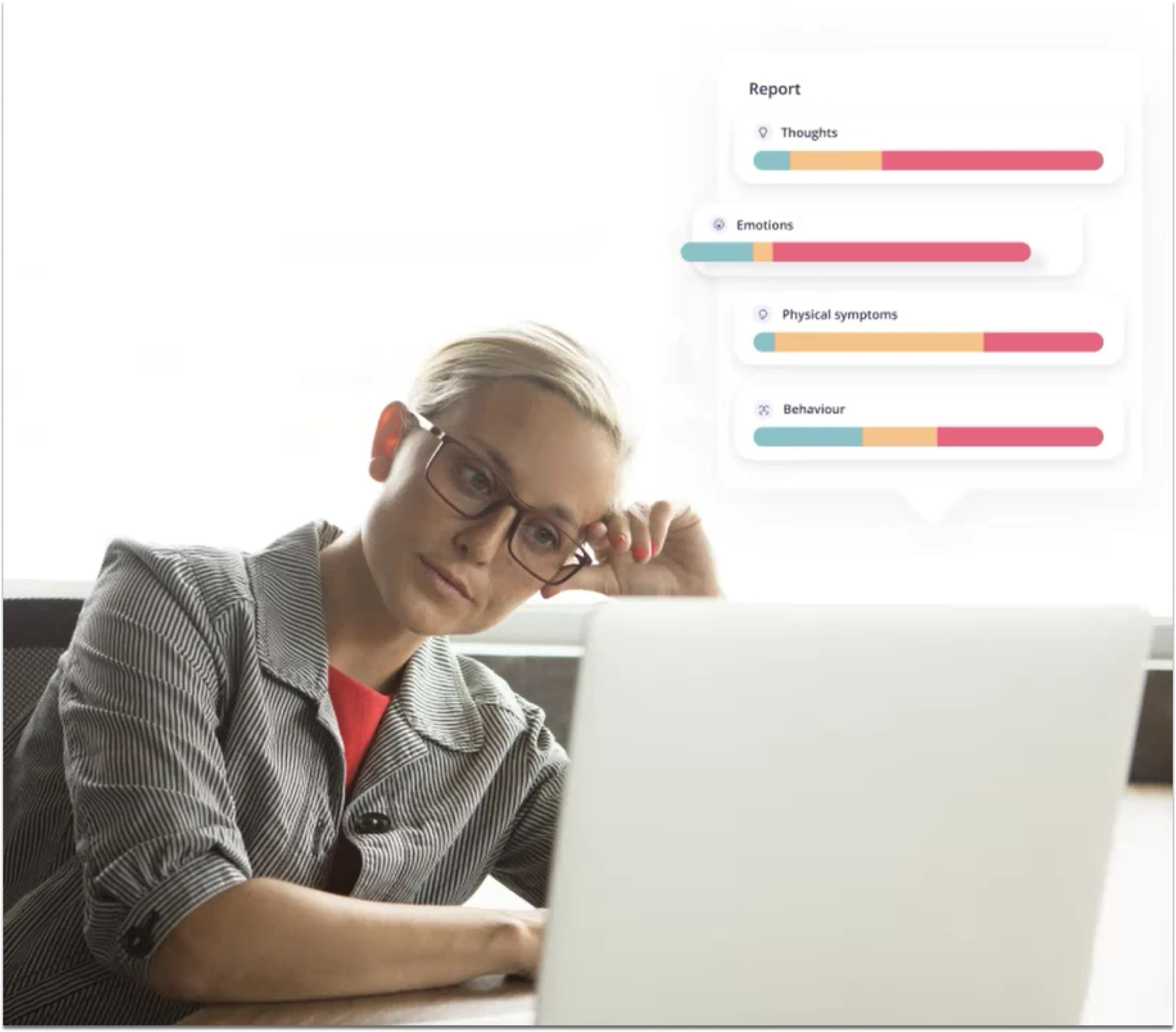
User pain points mapped across various stages of the platform.
User Behavior
Workload-Balancing Users
This user segment consists of individuals with demanding work schedules who seek digital and physical methods to manage stress and maintain their well-being. They are typically aged 30-45, with a roughly equal gender distribution. These users possess medium to high technical knowledge and often hold full-time positions, including leadership roles. They look for tools that support flexibility, self-care during work hours, and personalized, high-quality solutions.
Key concerns include difficulty finding time for self-care, privacy regarding employer monitoring, and the need for seamless integration into their busy lifestyles. By understanding this behavior type, we tailored Ahum's platform to provide flexible and accessible support, building features that align with their need for balancing personal well-being and professional life.

Visual representation of "The Workload-Balancing User".
Method, Tools & Phases
We followed a user-centered design approach utilizing the Design Thinking framework. Here's a breakdown of the phases and tools used:
Empathize
Conducted user surveys, interviews, and competitor analysis to understand user needs.
Define
Identified key problems based on research findings, focusing on privacy concerns and onboarding issues.
Ideate
Developed wireframes and prototypes using Figma, exploring user-centered solutions.
Prototype
Created high-fidelity prototypes to test core features, incorporating user feedback for iterative design.
Test
Conducted usability testing and gathered feedback to refine the designs.
Tools Used
Figma, Adobe, Figjam, Canva, Google Forms, Microsoft & Teams

Design Thinking Process: The structured approach that guided our project.
Research and Discovery

From Thought to Insight
Our user research included surveys and interviews, which revealed that many users were already using other mental health apps, such as meditation apps, yoga guides, and self-help books. This data indicated the presence of several established competitors in the digital mental health space in Sweden, like Mindler, Kry, and BlueCall.
Despite the variety of available tools, a significant number of participants were skeptical about using digital solutions for mental health. One respondent stated, "Jobbet mäter redan mycket - ska dom mäta mer, ska dom mäta mig!?" This response underlined privacy concerns and a desire for a trustworthy, private experience when using such platforms.
- Users expressed a strong preference for features like gamification and personalized content to increase engagement.
- Many users abandoned the process at the registration stage, indicating a need for a more streamlined experience.
- Some users were looking for alternatives to traditional therapy methods and wanted flexible, self-help tools.
These insights shaped our design strategy, focusing on trust-building, simplicity, and personalized engagement to differentiate Ahum from its competitors.

Affinity insights from our research process.
Competitors & User Tools
Key Competitors and Tools Used by Users
Our research identified several key competitors in the digital mental health space in Sweden, as well as the tools frequently used by our survey participants. These apps and platforms have established a presence in the market and offer various features for mental health support:

Challenges & Objectives

Challenges
The primary challenges were building trust among skeptical users and simplifying a complex onboarding process. 66% of users rarely used self-help guides due to privacy concerns.
Objectives
- Improve user engagement with a simpler, more secure platform.
- Develop a marketing strategy to attract corporate users.
- Implement clear privacy communication to enhance trust.
Information Architecture

Sitemap Overview
While a detailed sitemap was not fully developed, the project's focus was on organizing key sections within the platform to create a more intuitive user journey. This included structuring the therapist search, user profiles, onboarding process, and privacy settings in a way that reflected user feedback and simplified navigation.

User Flowchart Concept
In the prototype, we created a conceptual flowchart to map the essential user interactions, such as onboarding, therapist selection, and privacy settings. Although not highly detailed, this flowchart helped us identify key touchpoints and refine the user experience by focusing on simplicity and accessibility.
These efforts guided our design decisions and helped us align the prototype's navigation with user needs, based on insights from interviews and usability testing.
Wireframes & Prototyping

From low to high-fidelity wireframes.
Design Iteration
User testing informed changes from basic wireframes to a refined, high-fidelity prototype. The focus was on a user-friendly dashboard and a streamlined onboarding process.

Early wireframe of the dashboard layout.
Dashboard Evolution
Our initial wireframes, created in Figma, aimed to simplify the user interface. User feedback was integral in guiding changes, focusing on improving navigation and addressing privacy concerns. This iterative process allowed us to refine the user experience effectively.
Ideation and Prototyping
Designing for Trust
We developed wireframes and prototypes focusing on simplifying the user journey and improving privacy communication. Interactive elements, such as quizzes and guided exercises, were introduced to align with user preferences. Testing with 15 users revealed key refinements, including:
- Clearer explanations of data handling, which increased user trust.
- Personalized therapist recommendations, enhancing the match process.
- Streamlined onboarding for corporate clients, reducing administrative workload.
"An app that provides a small motivational boost or small steps every day." - Amanda, 29

Prototyping of one of our guides
Core Features Overview
Key Features
- Streamlined Onboarding: Guided steps to reduce user friction.
- Enhanced Therapist Search: Personalized matching for efficient results.
- Privacy Communication: Transparent data management for trust-building.
- Interactive Tools: Quizzes and exercises for user engagement.
- Progress Tracking: Visual overview of mental health journey.

Integrated features in the redesigned platform.
User Testing & Iteration
Key Findings
- 75% of users reported increased trust due to clear privacy communication.
- 70% of corporate users found onboarding 40% faster.
- Search tool improvements led to a 30% increase in successful matches.

User testing sessions for Ahum.
Final Mockups & Screens

Ahum's new dashboard with simplified navigation and visual feedback features.
Dashboard Redesign
The redesigned dashboard focuses on user-friendly navigation and provides daily reflections and visual feedback for the users. The aim was to make mental health tracking feel less burdensome, reflecting user feedback that called for more engaging yet simple features.
Therapist Search Tool
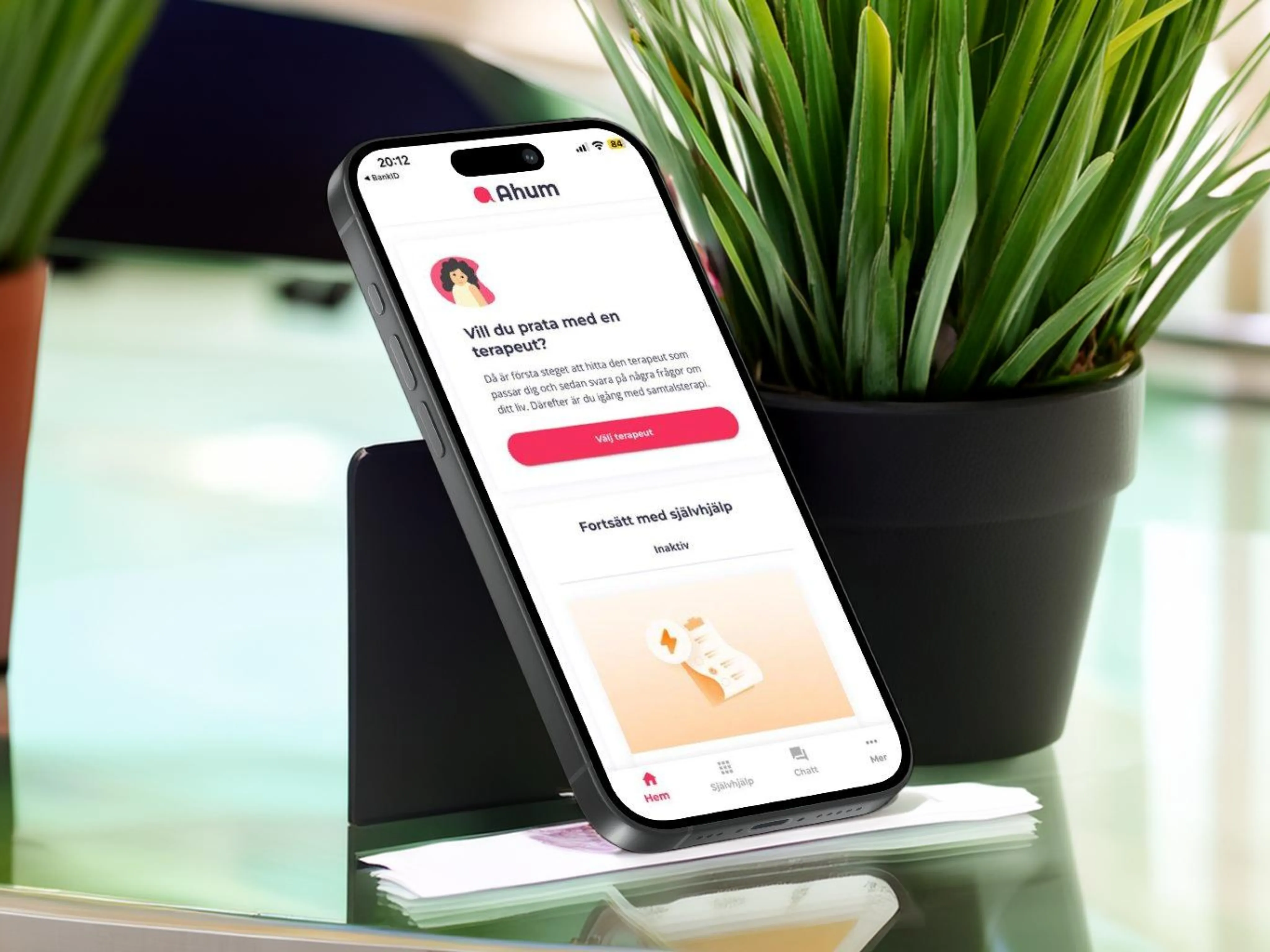
The updated therapist search tool includes more personalized filters, such as user preferences for therapy style, and provides clearer information about each therapist. This redesign addresses the user feedback which indicated the need for a more targeted search experience. Additionally, the new design emphasizes data privacy at each step to build user trust.

Therapist search tool with personalized filters based on user preferences.

Clear communication of privacy policies to build user trust.
Privacy Information
Privacy concerns were a major focus during the redesign. A dedicated privacy settings page was added, offering clear and accessible information on data management. This feature directly addresses the 42% of users who were uncertain about using the platform due to privacy worries, aiming to enhance user trust and comfort.
Gamification Feature
The gamification feature introduces daily check-ins and progress tracking to motivate users. Small rewards and positive, visual feedback were implemented based on user feedback indicating a preference for interactive and engaging content. This element aims to create a sense of accomplishment and continuous engagement in users' mental health journeys.

Mockup of the new gamification feature, including daily check-ins and progress tracking.
Marketing Strategy
Building Trust
Our strategy prioritized data privacy, user-friendly design, and personalized support to foster trust and engagement. Key tactics included:
- Content Marketing: Creating articles and guides that highlight the platform's privacy policies and user benefits.
- Corporate Outreach: Targeted campaigns to showcase streamlined onboarding and how it meets corporate needs.
- User Testimonials: Sharing success stories to build trust and highlight the platform’s effectiveness.
- Webinars: Hosting educational sessions to demonstrate new features and engage potential users.

Marketing strategy: Focusing on trust and transparency.
Marketing Results
Projected Impact
Though not yet implemented, initial feedback indicated promising outcomes:
- Increased Trust: Clearer privacy communication boosted user confidence in early tests.
- Corporate Interest: Streamlined onboarding attracted interest from potential corporate clients.
- Improved Retention: The redesign showed potential in retaining more users and attracting new accounts.
These insights provided a solid foundation for future marketing and development efforts.

Projected outcomes based on user feedback and early testing.
Project Outcome

Key Insights and Results
The concept's potential impact can be summarized as follows:
- Enhanced Privacy Communication: Users reported increased confidence in the platform due to clearer privacy information.
- Faster Onboarding: Corporate users experienced a 40% reduction in time required to onboard employees.
- Better Therapist Matching: Improved search tool led to a 30% increase in successful therapist matches.
"The team successfully transformed the user experience, especially around privacy and therapist matching. Their attention to detail made a huge difference."
- Elin & Ellen, Ahum
Reflection
Key Learnings
The project underscored the importance of user trust, especially around data privacy. Feedback showed a need for clearer privacy communication, with 42% of users uncertain about using employer-provided tools. Simplifying onboarding was key to boosting confidence and engagement.
Challenges and Solutions
Balancing privacy with simplicity was complex. Role distribution within the team also affected progress. Iterative testing and refining user-centric features helped us address these challenges, though clearer role delegation could have improved workflow.
What Worked Well
Transparency and user-centered design were crucial to success. Users responded well to the streamlined onboarding and improved therapist search tool. Interactive content added significant value, aligning with user preferences.
Future Considerations
Moving forward, we aim to establish clearer roles and use tools like Kanban to enhance collaboration. Involving all team members in decisions will help leverage diverse insights.
Next Steps & Future Directions

Planned Enhancements
Moving forward, we plan to enhance the platform by implementing the following features:
- Progress Tracking: Allow users to monitor their mental health journey and set goals for therapy. This aligns with feedback indicating a need for more personalized and motivating features.
- Corporate Reporting Tools: Develop robust reporting features for corporate clients to track employee well-being trends while maintaining user privacy, addressing concerns raised by business clients.
- Interactive Content Expansion: Introduce new tools, such as audio sessions and guided exercises, based on ongoing user feedback. Survey responses indicated a strong preference for engaging, diverse content formats.
Team Credits

Our Ahum project team.
Meet the Team
This project was a collaborative effort, with each member contributing unique skills:
- Elena – Project Manager
- Emma – Design & Documentation
- Hanin – Researcher & Content Designer
- Dennis – Researcher & Teamworker
- Chanelle – Head of Design
- Lilo – Analyst & Prototype Manager
Despite some challenges, our diverse talents and teamwork were key to the project's success.
Special Thanks

Special thanks to our team, supporters & Ahum.
Acknowledgements
We extend our gratitude to:
- Elin and Ellen – For their valuable insights and support.
- Elena – For her dedicated leadership.
- Chanelle – For her creative design work.
- User Participants – For providing crucial feedback during surveys and tests.
- Our Team – For the commitment and collaboration that made this project possible.
We are proud of the collective effort and positive impact of this project.
You have reached the finish line!

Wow, still Here?
If you’ve reached this point, let’s connect! I'm currently exploring opportunities in UX/UI design and project management, with a focus on digital health and user-centered design methodologies. Feel free to reach out, and let's discuss how we can collaborate to create impactful user experiences. ☕💬

Case Study
Application Re-Design & Marketing
@RedMilkProject Details

Red Milk Digital Platform
Abstract
Project Overview & Objective
Overview

Project Overview
The Challenge

Problem
Research and Discovery

From Thought to Insight
Ideation and Prototyping

Designing the Solution

Core Features

Main Features
User Testing & Iteration

Testing the Changes

Marketing Strategy

Building Awareness

Project Outcome

Key Insights and Results
Conclusion

Final Thoughts
Reflection

Key Learnings
Challenges and Solutions
Future Directions
You have reached the finish line!

Wow, still Here?
If you’ve reached this point, let’s connect! I'm currently exploring opportunities in UX/UI design and project management, with a focus on digital health and user-centered design methodologies. Feel free to reach out, and let's discuss how we can collaborate to create impactful user experiences. ☕💬



































 Review
Review